Even before building Content Snare, I'd spoken with hundreds of different web design and development businesses about the favourite parts of their business through to the biggest challenges. Then as we went on to start building Content Snare, I interviewed around 20 businesses to really deep dive into the biggest issues they faced in their business.
Almost without fail, the biggest problem web designers face is getting content from their clients.
These are actual quotes from those interviews:
- Content is the biggest bottleneck in our business
- It is the biggest pain in the ass!
- Every single project was backed up because of content
- It made me want to leave the industry
That last one... wow. It doesn't get much more serious than that. The Bad News Truth be told, there is no perfect solution. In the end, content has to come from somewhere. That means there is always potential delays from the client themselves, a copywriter or someone who has to approve the content before it goes live. The Good News There are a lot of ways you can streamline the process of getting content from your clients. Every business I've spoken to seems to have a slightly different way of doing it. What works best will depend on how you deal (or want to deal) with your clients. Firstly ask yourself What point in the website process will you require content? This will be one of the most important deciding factors as it needs to fit right into your process. Do you want content upfront before you even start the website? Do you want to just get on with the design and use 'lorem ipsum' to be replaced later? We've spoken to agencies who do both of these and everything in between. Let's get down to the options.
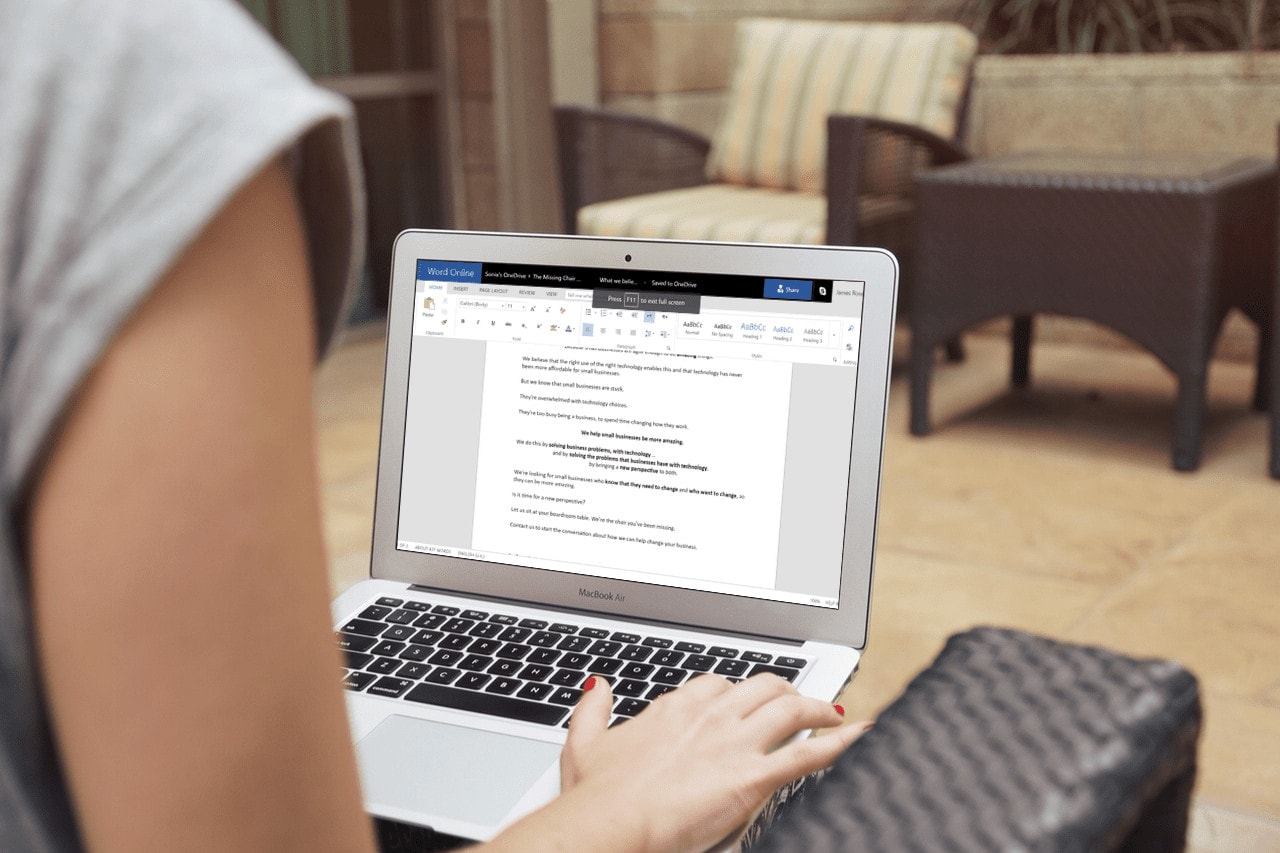
1. Documents and follow ups
 This one is the most common. Simply put, this means requesting content from your clients and following up regularly until you finally get what you need. It doesn't sound ideal, but this is often the only real option which we'll see as we look at the other options. One of the biggest issues with this method is every client seems to provide content in a different way, even if you provide clear instructions. They'll add inline instructions in a different colour (or maybe just in brackets, which you might completely miss and add to the production website). They'll add links to other pages in bold, by name not URL. They'll send images from stock photo sites with the watermark still intact. You name it, we've seen it. It becomes a big task in itself to proofread and format into web-ready content. This is not something you should be doing as a web designer, unless you factor it into your prices to every client.
This one is the most common. Simply put, this means requesting content from your clients and following up regularly until you finally get what you need. It doesn't sound ideal, but this is often the only real option which we'll see as we look at the other options. One of the biggest issues with this method is every client seems to provide content in a different way, even if you provide clear instructions. They'll add inline instructions in a different colour (or maybe just in brackets, which you might completely miss and add to the production website). They'll add links to other pages in bold, by name not URL. They'll send images from stock photo sites with the watermark still intact. You name it, we've seen it. It becomes a big task in itself to proofread and format into web-ready content. This is not something you should be doing as a web designer, unless you factor it into your prices to every client.
Pros
- Easy to get started
- Low to zero cost (not counting your time)
- Easy for the client to understand (for basic sites)
Cons
- Often tedious to follow up
- Little to no control over the format provided
- Wastes loads of time in formatting and proofreading
- Can end up taking months
How to make it easier
- Provide templated documents to the client with sections to fill out
- Send the client clear instructions
- Use FollowUpThen to make follow ups easier**
- Make sure it is on your contract that work will not start until 100% content received
- Build contract clauses to indicate that delayed work due to content is on the client, not you
**FollowUpThen is an incredibly simple tool that has been incredibly valuable. I use it for everything from initial meeting follow ups, to proposals to chasing up content. It allows you to BCC an email to something like "[email protected]" which will bounce the email back to you in a week to remind you to follow up. You can also let it email the client directly if they haven't replied yet. This is a premium feature but only $5 a month.
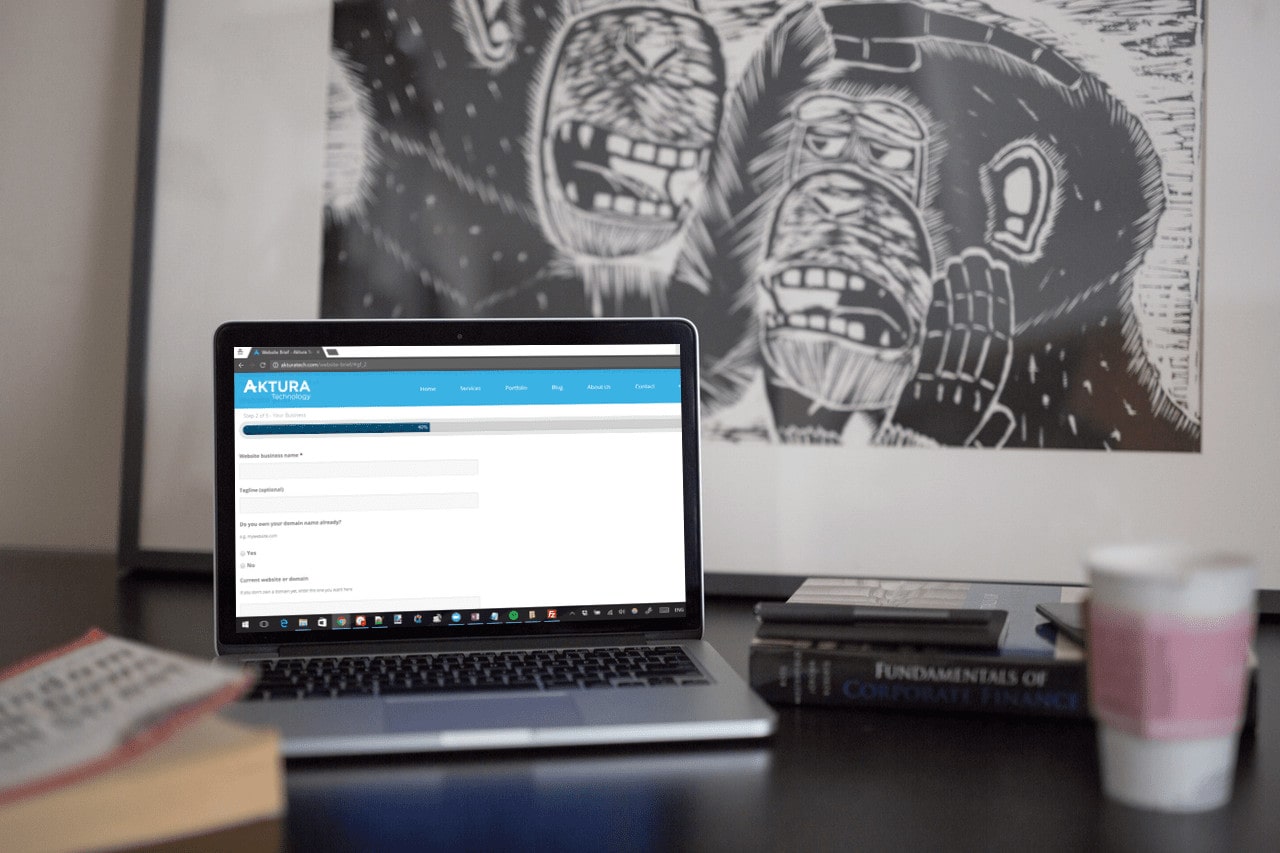
2. Web Forms
 Asking your client to fill out web forms is similar to asking for content in documents. The difference is that you can have a little more control over what sections they provide you. For example, you could have a "contact" section that asks for specifically a Facebook URL, phone number and email. That removes any ambiguity and forces the client to put a URL directly into the correct box. With this added control, it usually means reduced flexibility. It is difficult to enable a client to enter content for several similar pages. Ideally you'd want to create a template and let the client "add a new page" based on that template, but web forms often don't allow this or it is difficult to set up. It is also unlikely that your client will be ready to enter all the info in one sitting, so you'll need the ability to "save and continue later", which doesn't work well on all web form solutions. (Of course Content Snare solves both of these) Another decision you need to make is to use self hosted forms (Gravity Forms, Ninja Forms) or Software as a Service forms (Typeform, Survey Monkey). I've known a few agencies to have clients lose work on the self hosted ones due to hosting hiccups. This can be incredibly stressful for the client if they have added a lot of information. On the flip side, self hosted gives you a lot more control on what you can do.
Asking your client to fill out web forms is similar to asking for content in documents. The difference is that you can have a little more control over what sections they provide you. For example, you could have a "contact" section that asks for specifically a Facebook URL, phone number and email. That removes any ambiguity and forces the client to put a URL directly into the correct box. With this added control, it usually means reduced flexibility. It is difficult to enable a client to enter content for several similar pages. Ideally you'd want to create a template and let the client "add a new page" based on that template, but web forms often don't allow this or it is difficult to set up. It is also unlikely that your client will be ready to enter all the info in one sitting, so you'll need the ability to "save and continue later", which doesn't work well on all web form solutions. (Of course Content Snare solves both of these) Another decision you need to make is to use self hosted forms (Gravity Forms, Ninja Forms) or Software as a Service forms (Typeform, Survey Monkey). I've known a few agencies to have clients lose work on the self hosted ones due to hosting hiccups. This can be incredibly stressful for the client if they have added a lot of information. On the flip side, self hosted gives you a lot more control on what you can do.
Pros
- More control over content areas
- Can use field validation
- Can tag people in CRM systems based on their actions
Cons
- Inflexible
- Still need to chase clients
- Potential technical hiccups on self hosted forms
- Still have to deal with inline instructions
How to make it easier
- Send the client clear instructions or a video
- Use a CRM to automate follow ups
- Build content delays into your contracts (same as the document section above)
3. Bring in a Copywriter
Working with a copywriter can make your life as a designer/developer a lot easier. I'm a big fan of specialisation, so in our business we focus on development and work with other copywriting businesses to handle getting the content sorted. Depending on who you work with, your involvement may be as little as connecting the client with the writer and waiting until the content comes back. Or you could be involved with the initial briefing and provide assistance throughout the process. Like everything else, it comes down to how you want to work. The most obvious downside to using a copywriter is that the client will need a larger budget. You'll need to communicate this to them. Most good clients will quickly understand the value of using someone who can sell with words. They should also understand that their time is better spent working on their business, rather than trying to get copy right.
Pros
- Much easier for you
- Can initiate partnerships between copywriter and developer
Cons
- Need to convince the client to spend more money
- It can take some time to find a good writer that lives up to expectations and works well with you
How to make it easier
- Develop a network of writers who you can rely on (will take time)
- Communicate expectations with those writers
- Give the client the option early on with budget expectations
4. Deliver Lorem Ipsum
 Some web design companies will build a website entirely out of lorem ipsum content first. Later, they can either drop in the client's content, or the client can change it themselves, provided some training. This is a pretty contentious way of building a website. Many will argue that the wording on the page is the most important part and should be done first. In this case the design is created around the content, rather than shoehorning content into an existing design. The upside is that doing design first allows you to say you've completed the website and to ask for the final payment. That way the job is finished without any hold ups from the client.
Some web design companies will build a website entirely out of lorem ipsum content first. Later, they can either drop in the client's content, or the client can change it themselves, provided some training. This is a pretty contentious way of building a website. Many will argue that the wording on the page is the most important part and should be done first. In this case the design is created around the content, rather than shoehorning content into an existing design. The upside is that doing design first allows you to say you've completed the website and to ask for the final payment. That way the job is finished without any hold ups from the client.
Pros
- Can deliver a website without waiting for the client
- Fewer constraints in creating the design and building the website
Cons
- Client may need training to edit content themselves
- Need to force content into pre-designed content areas which may not be the best for conversions
How to make it easier
- Use a standard framework so you can send the client pre-made training videos
- Ensure the process is laid out in your contract
- Be upfront with your client to let them know that content will need to be added later
Resources
- Generate Lorem Ipsum text with Lipsum
- Generate dummy images with the Dummy Image Generator
Which works for you?
Collecting any kind of information from clients can be a huge burden, but hopefully one of these methods can help make it easier for you. Almost every business we speak to fits into one of these methods. Some will use a combination. For example, you could say that if you don't get content within 2 weeks, you'll do design-first and the client will have to upload their own content later. Or you could provide the option of using a copywriter if the client is reluctant to write themselves. As always, it comes down to:
- What you feel comfortable with
- What provides the best results for your clients
- Is the least stressful
With our clients, we get content up front using forms and provide the option of a copywriter. We won't start work until the content has been provided. If there are big delays we'll push a bit harder on using a writer. This is nice middle ground that works well for us and our clients. This content gathering process is automated with Content Snare. It allows us to build a content template that our clients, or a copywriter can complete. All of the follow ups and validation are handled within the app, and once it's approved we'll paste it straight into the website. To sign up, head to ContentSnare.com




Haha, good tips! Will try out some of them next time!
Oh wow thanks for the spot. I'm also surprised it's been missed until now