Our customers set up their templates and requests in many different ways, so we picked some of the best examples we have seen. Following examples of great requests is an easy way to get the most value from Content Snare.
These should give you some ideas on how to best use Content Snare for your projects.
| Note: There’s also an article on how to create amazing requests just in case you prefer a text-based guide. |
Example # 1 – Allkind Joinery
Josh from Allkind wanted their clients to feel valued like they were receiving a portal that was custom built just for them. Some of the ways he’s achieved that is by:
- Basing requests from a template, but customizing instructions for each client and prefilling any known information before sending it over
- Adding a designed, branded email signature to reminders
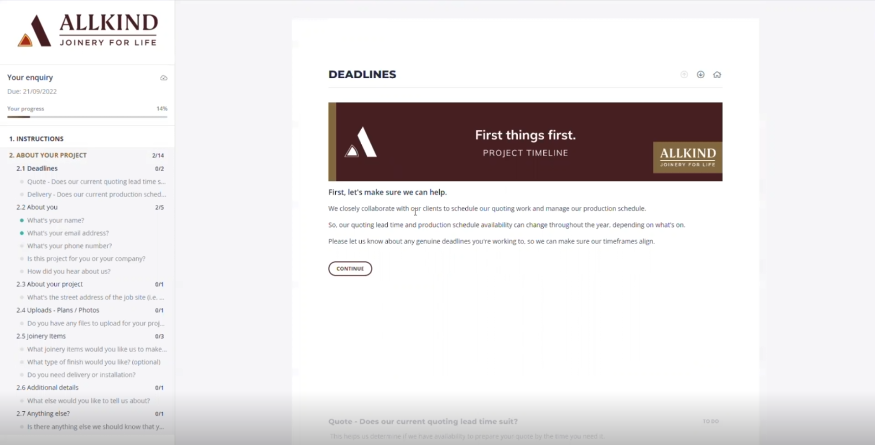
- Creating custom, on-brand banners throughout their requests
Note that Josh isn’t a graphic designer. He created the banners himself using Canva, and they add such a nice touch to Allkind’s requests:

Josh wanted to make sure Content Snare worked well and was received well by clients, so the Allkind Joinery team went through a few rounds of testing and revisions:
- Team review – Created version 1 of their request and sent it to a few team members who had never seen Content Snare before
- Adjust – Took their feedback, made the request better, and sent it to a few other team members
- Repeated 1 & 2 until happy
- Client testing – Sent their request to a few clients, explaining that they were using a new tool, and would like some feedback on the experience
- Adjust – Rolled in any suggested improvements and made changes if clients reported getting stuck
In reality, steps 4 & 5 are ongoing. Whenever you notice clients getting stuck on the same questions, it’s an opportunity to improve by adding instructions or examples.
All that said, here’s the interview with Josh from Allkind Joinery.
Example # 2 – Membee
Kathy from Membee is a long-time customer of Content Snare. She has set up an amazing system for collecting information from clients. We asked her to jump on a call and show us through everything she had done, so you could learn from it.
| Note: You can also read our article on how Membee took their content collection process from drab to fab. |
If you want to get the most out of your Content Snare account, this video is worth the watch. It’s a long one, but is a great example of what you can do to make the process easier for both yourself and your clients.
Start at 10:43 for the screen-sharing portion of the video.
Example #3 – Clarity Bookkeeping
Brooke from Clarity Bookkeeping has had amazing results with Content Snare in her bookkeeping and accounting business. In this video, she shows us through her templates and requests so you can do the same.
Content Snare best practices
We also analyzed what the most successful agencies are doing with Content Snare to identify the best practices for getting content from clients.
The following video is a 30-minute masterclass in content collection. No matter what you’re using Content Snare for, there are tips in here for every industry. Enjoy!