When creative collaboration is successful, you can make magic happen. But getting to that point can be a challenge. Just ask any agency working with design and they’ll tell you all about it!
Ideally, everyone’s opinion is taken into account. This is easier said than done when you bring together different ideas, professional backgrounds and experience levels.
With so many heads to consider and moving parts to grease, it’s no wonder things get sticky.
Some of the biggest holdups in the design process occur from communication issues in the feedback stages.
Traditional communication between clients, designers and developers takes time. Opinions aren’t always clearly expressed. You might go down a path of endless iterations and tinkering. Or even worse, miscommunication results in work that’s scrapped upon next review.
To reach the point of collaboration magic, you’ll want to remove as many communication barriers in the design process as possible.
Luckily, designers and developers have been taking notes and drawn on their experiences to craft the necessary tools to smooth out the feedback cycle.
These are called design feedback tools, and they allow designers and developers to easily collect client feedback.
Don’t stop at design feedback! Optimize your client content collection for a smooth design process.
Endlessly waiting on clients to send website content? Remove that barrier with Content Snare. We streamline content and information collection, so you can focus on what you do best.
How do design feedback tools work?
Design feedback tools help streamline feedback stages of the design process.
They allow clients to provide detailed feedback on entire projects or individual elements, and consolidate design communication into a dedicated space. Most good feedback tools include the following:
- A mark-up function that lets reviewers add annotations.
- Communications function to cut out on back-and-forth emails.
- Project management capabilities to stay on top of completed tasks.
- Ways to automate repetitive work.
When used properly, design feedback tools help you keep clients actively engaged with the project throughout, improve feedback precision and communication, all while reducing the risk of errors or misunderstandings. This can lead to better project outcomes and happier clients–a big win!
Put simply, if you’re a designer, you want to make your feedback cycle as seamless as possible for your client. The size of your business doesn’t really matter. There is almost definitely a tool out there that’ll fit your needs.
Unsure where to start your search? We’ve compiled this guide to popular design feedback tools, including:
- Userback
- InVision
- Content Snare
- Pastel
- Red Pen
- MarkUp
- ProjectHuddle
- Usersnap
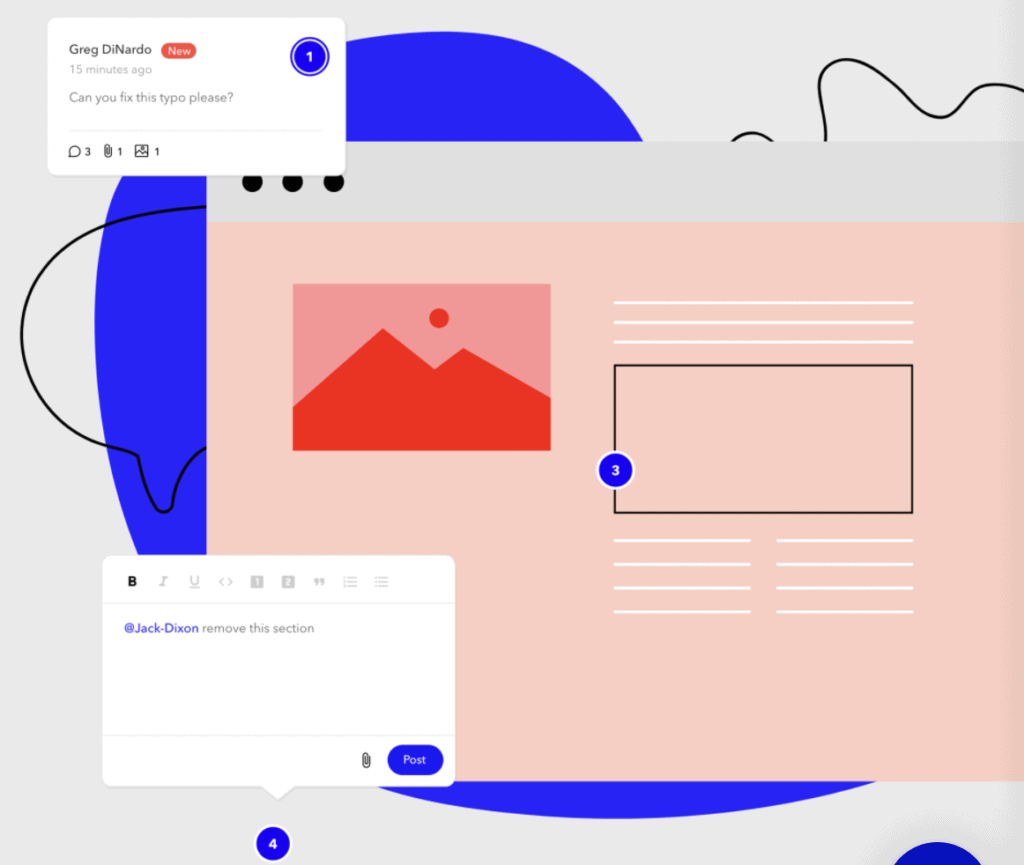
1. Userback
Userback brands itself as a no-nonsense web agency companion–they certainly have merit to their claim. This website feedback tool, made especially for web agencies, allows users to give visual feedback directly on your webpages, uploaded PDFs or images using Userback’s nifty annotation tool.

Features that’ll get you pumped:
- Users can give visual feedback directly on your webpage, uploaded image or PDFs.
- A video feedback tool lets users record and screen capture on your website.
- Works on local hosts and live sites.
- Customer feedback sits in one place. No need for all those emails!
- White-label capabilities. You can customize colours and add your logo.
- Integration with popular tools including Slack, Asana and Zapier.
Drawbacks to keep in mind:
- Clients will need to create an account and log in to provide feedback.
- No option to automatically schedule client reminders. If you need to nudge clients, you’ll have to manually do so (though this can be done directly in Userback).
- At the moment, users can’t capture full-page screenshots.
2. InVision
InVision is one of the most well-established names in the industry. They have a range of services in both prototyping and design, which are sold separately. With a lot on offer, their products understandably cover quite a bit of ground.
Their software includes an endless digital whiteboard for real-time collaboration, comprehensive prototyping and inspection tools, a complete workable design platform and team management and feedback tools.
From drag-and-drop builders to fully programmable customization and a dedicated product to aid designer-programmer interactions and handoffs, they aim to accommodate a broad customer base.

Features that’ll get you pumped:
- Their sheer range of products on offer accommodates many different design and developer needs.
- Different users can leave comments and feedback directly in your design mockups.
- Toggle different viewing modes per project, including preview, build, comment, inspect and history mode.
- Share projects with anyone via email. Clients don’t need to create an account to access InVision links.
Drawbacks to keep in mind:
- Pricing is higher than other options.
- InVision takes up a lot of space and is known to drain computer resources, leading to lags and freezes.
- Integrations can be unreliable at times. For example, users have reported issues integrating with Sketch.
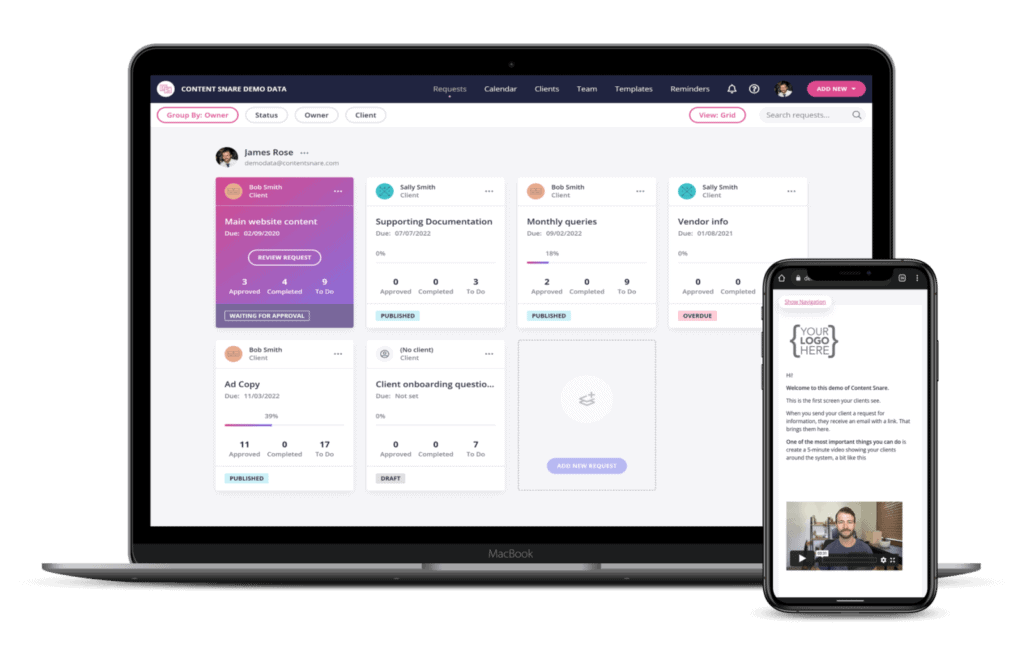
3. Content Snare
A great design feedback process boasts efficient communication. Yet many designers still struggle to collect the information they need from clients
Too often, you end up down a rabbit hole of back-and-forth emails and indefinite project delays, all because you’re waiting on a piece of feedback or file from the client.
We’ve been down that rabbit hole ourselves...which is why we created Content Snare.
Our robust content-collection software isn’t quite like your traditional visual feedback tool: we aim to make content collection as smooth as possible.
Content Snare lets you take matters into your own hands. Build requests using our drag-and-drop request builder to let clients know where you’re waiting on feedback and what information you need to move a project forward.

Features that’ll get you pumped:
- Drag and drop request builder to create request forms; collect any information from any client.
- Handy dashboard with project overview including approved, completed and to-do tasks or comments.
- Automatic email reminders to keep your requests top of the client’s mind.
- Create custom workflows to keep track of each stage of a project and visualize your workflow in Kanban view.
- Clients don’t need an account to access Content Snare links.
Drawbacks to keep in mind:
- Content Snare is intended to smoothen the process of collecting content and information you need from clients, meaning:
- Unlike visual feedback tools, there’s no point and click to comment feature.
- It doesn’t permit real-time editing on files.
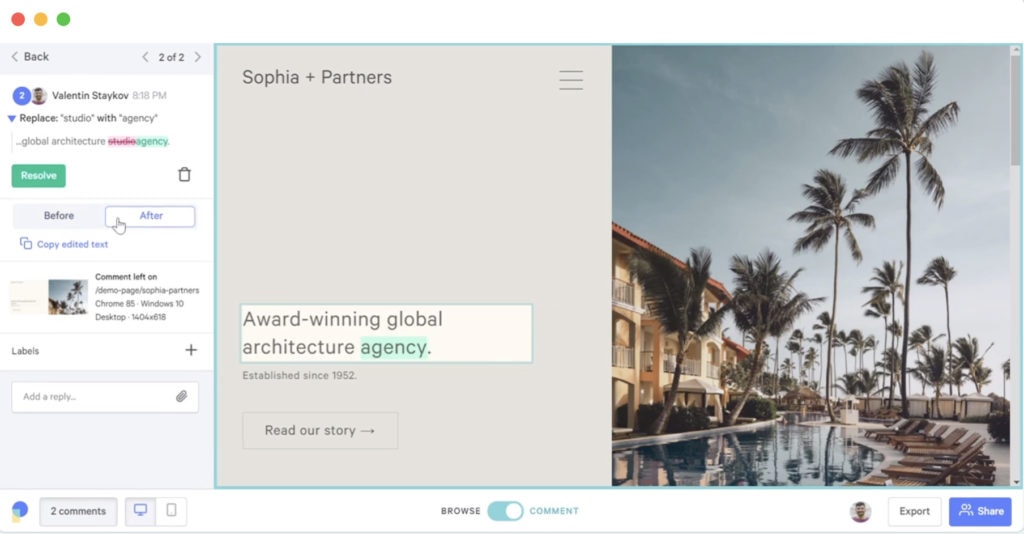
4. Pastel
Pastel promises to cut website approval time in half. While a bold claim, they do provide a neat alternative to the traditional jumble of endless email chains, Slack chats and Zoom catch-ups.
Individuals and agencies can gather feedback on any webpage using Pastel’s canvas function, which turns web pages into a canvas that’s ready for editing and feedback. Clients visually engage with your design and leave comments directly on the canvas. You can also upload design files for comments, so it’s not just limited to websites.

Features that’ll get you pumped:
- Turn any website into a canvas for direct editing and feedback.
- Onboarding is quick and efficient. Clients don’t need an account to contribute to the feedback cycle.
- Toggle switch to view webpages before and after changes were made.
- Organize comments with labels or mark them as resolved.
Drawbacks to keep in mind:
- Can’t schedule client reminders. If you need something from clients, you’ll have to manually nudge them in Pastel or other communication channels.
- Free version has a 3-day commenting window on canvases. Will need a paid plan if you want clients to be able to comment after the 72-hour window.
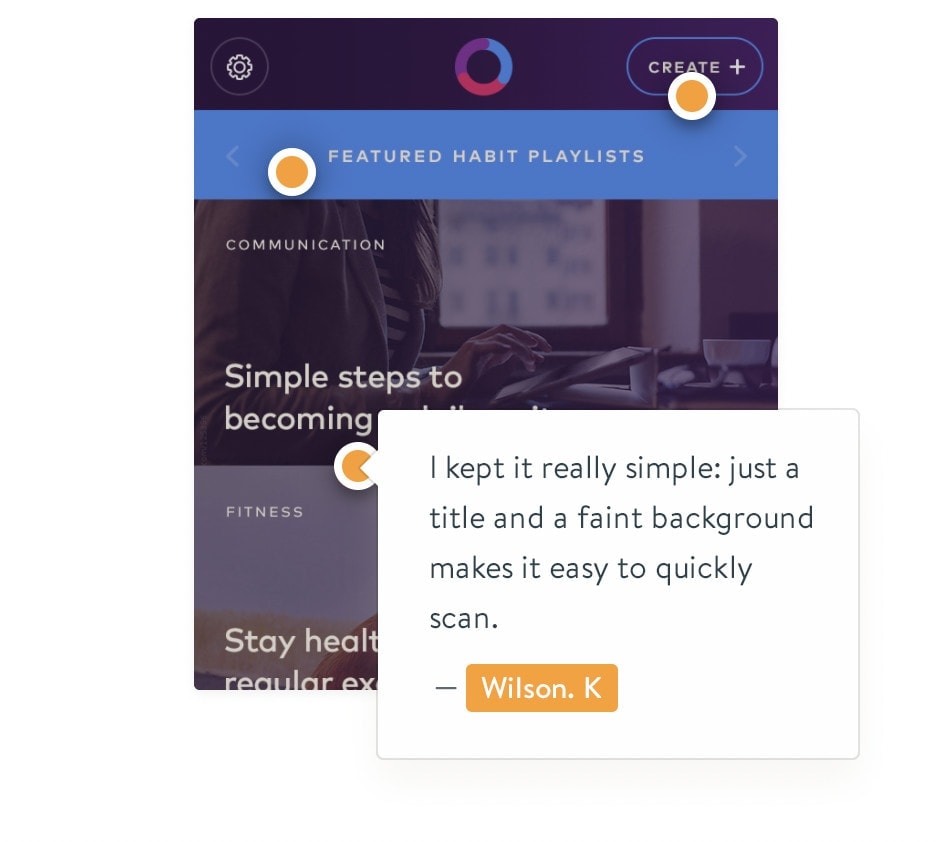
5. Red Pen
The Red Pen team leaned into their experience as designers to create a simple and effective feedback tool with team collaboration in mind. Once you’ve uploaded your design, all you have to do is click to leave a comment.
Their goal is to offer something easy to use without any bloat; they focus solely on visual collaboration and stay away from add-on project management features (though they do integrate with tools like Slack and Trello).

Features that’ll get you pumped:
- Easy point and click feedback.
- Unlimited number of collaborators. Include as many people as you need.
- Collaborators don’t need an account to give feedback. Send them a private link or invite them via email.
- Organize your designs into projects.
- Their platform keeps track of versions for you.
Drawbacks to keep in mind:
- Limited project management features; will still need to rely on other apps.
- No checklist function to manage completed tasks and comments.
- Becomes difficult to organize feedback when you have many collaborators and comments.
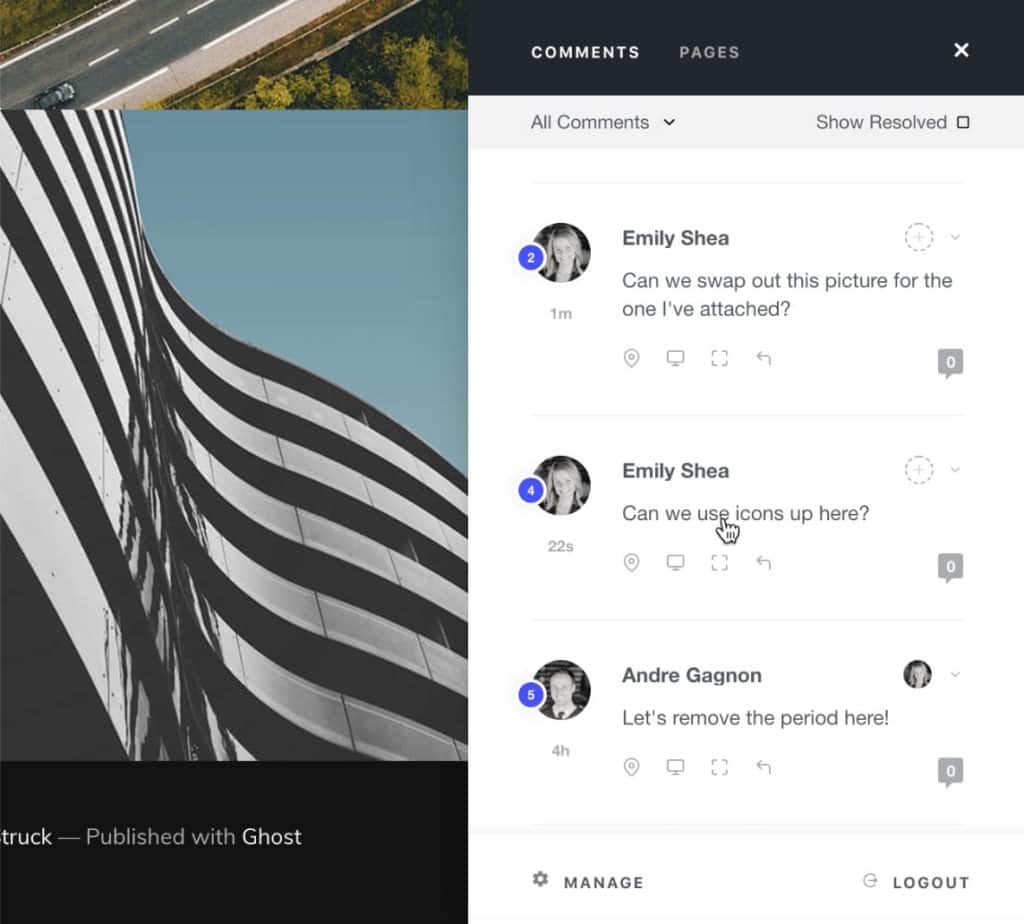
6. MarkUp
MarkUp is another popular visual annotation platform that lets you collect collaborative feedback on websites, images and PDFs in real-time. Not only do they provide a host of useful features in a slick package—MarkUp is totally free to use.
In addition to a slew of useful items, they have a convenient Google Chrome extension that lets you include screenshots with your comments.

Features that’ll get you pumped:
- Completely free. Team plans are available for those who want added benefits.
- Supports unlimited collaborators without sign-ups or fuzz.
- Added PDF support; comment across multiple PDF pages and invite your whole team to collaborate.
- Test your site on any device type.
- Convenient comments panel where you can view all active comments, resolve and re-activate comments.
Drawbacks to keep in mind:
- No feature to label comments; feedback can become disorganized.
- No ability to archive projects in the free version. With many projects, your dashboard can become cluttered.
- No dedicated version control. You’ll need to create new projects and label them.
7. ProjectHuddle
ProjectHuddle is a WordPress plugin that lets you collect sticky-note style feedback on your websites and image mockups. Once you’ve installed the plugin, you can use it on any platform, from Drupal to Squarespace and Wix. Like other feedback collection tools, they have a point and click to comment feature.
If you’re a real stickler for detail, their product gives you granular control over client approvals. You can set approval rules per project and add a terms agreement to ensure clients stay contract-compliant as they give your work the green light.

Features that’ll get you pumped:
- Unlimited number of projects and users at a fraction of the cost of similar software.
- Extra privacy; your work is hosted on your own site, domain and server.
- A handy central dashboard to manage all your projects.
- Ability to white-label.
- Powerful comments organization: assign, resolve and markdown comments.
Drawbacks to keep in mind:
- Requires WordPress to install the plugin.
- Onboarding process can be difficult for clients; they’ll need to login to their WordPress site first.
- Some users have reported complaints of disappearing comments.
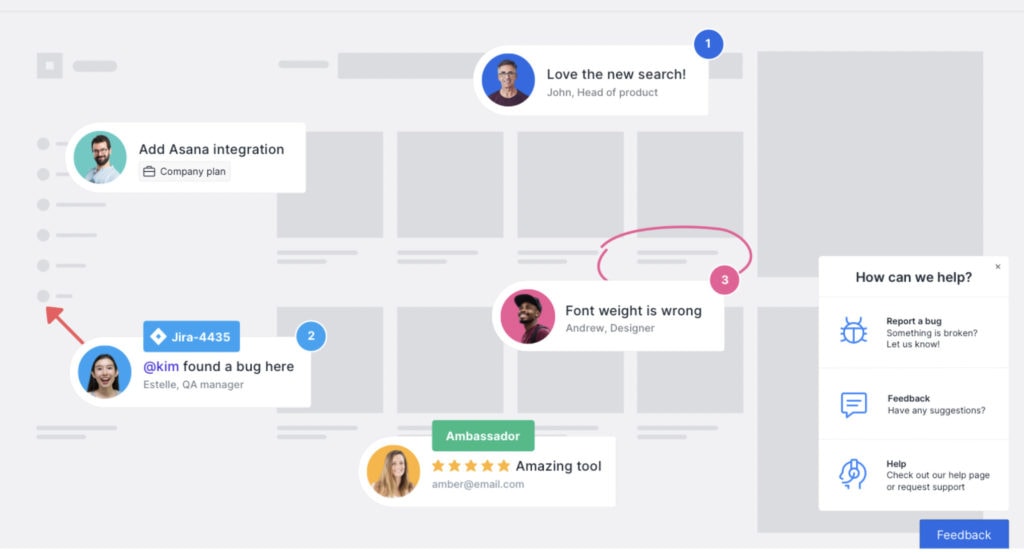
8. Usersnap
If you’re a designer at a SaaS company, Usersnap could be something to look into. Their customer feedback software caters to SaaS companies, but their suite of services include a visual feedback solution just for designers and engineers.
Keep in mind that their software is primarily for collecting website feedback. This could become an issue if you need to collect feedback on other formats, like PDFs or images.

Features that’ll get you pumped:
- Each visual feedback has relevant meta-data (browser, screen size, URL, and more), cutting down on back-and-forths between project managers, designers and engineers.
- Ability to capture video feedback.
- Organize all your comments: assign, label, filter and search feedback.
- Unlimited feedback per project, no matter which plan you choose.
- Split-screen capabilities to work through feedback in one view.
Drawbacks to keep in mind:
- Pricier than other options.
- Created for website feedback. Doesn’t include formats designers may need, like PDFor image support.
Find a design feedback tool you love
Feedback collection is undoubtedly critical to the design process. In order to save yourself and your clients from future headache, you’ll want to streamline this stage from the get-go.
The good news is, you have so many options. Each tool we covered is created for specific use cases and audiences. The key to landing a tool that your team and clients will love is to define your needs before you start searching. With that we say, happy shopping!



