Most people think that search engines and social media dominate the Internet, but there’s a more powerful and substantial system doing the heavy lifting behind the scenes. We are talking about HyperText Markup Language (HTML), a true powerhouse of the World Wide Web.
This 30-year-old platform is responsible for the creation of all web pages out there — from simple blogs to eCommerce stores and beyond. In this post, we’ll present some of the most interesting HTML facts worth knowing.
But before we get to that, let’s answer one simple question…
What is Hypertext Markup Language?

HTML is a fundamental markup language used in web development to create web pages. This tool serves as the backbone of web documents because it deploys a system of tags that define different web page elements:
- Text
- Images
- Links
- Multimedia
HTML tags determine the hierarchy of these elements to ensure proper presentation and functionality across different web browsers. The system emphasizes the semantic structure of a web page, which forces online creators to add headings, paragraphs, lists, and other HTML elements to their content.
15 interesting facts about HTML

1. Tim Berners-Lee created HTML
Berners-Lee is a computer scientist who worked at the European Organization for Nuclear Research (CERN) when he designed HTML in 1993. The system soon started spreading to create a whole network called the WWW. That’s also why Berners-Lee’s name is often added to the lists of scientists who invented the Internet.
2. HTML is not a coding language
HTML is often misconceived as a coding or programming language, primarily due to the widespread colloquial use of the term. However, HTML is actually a markup language. Here’s the difference in a nutshell:
- Programming languages: Developers use them to build apps and operating systems
- Markup languages: These are presentational tools that determine how information will look like on a web page
3. W3C and WHATWG control HTML
The World Wide Web Consortium has been managing HTML since 1996. It’s a non-profit organization with over 400 members and 12,000 developers who participate in the development of web standards based on these principles:
- Accessibility
- Privacy
- Internationalization
- Security
However, the Web Hypertext Application Technology Working Group (WHATWG) officially became the only publisher of HTML in 2019.
4. HTML5 is the latest version
The HTML ecosystem is continuously evolving to add new features and make changes that help web developers improve their web applications. The latest version, HTML5, was released in 2008. Each solution brought something new to the existing infrastructure:
- The original HTML (1993): A simple format with limited fonts and simple styling features
- HTML 2 (1995): Added new elements such as tables, buttons, and text boxes
- HTML 3 (1997): Added interactive forms and better image management
- HTML 4 (1999): It enriched HTML documents with new tags, table improvements, and CSS links
- HTML 5 (2008): Introduced all sorts of HTML tags — section tags, audio tags, semantic tags, etc.
5. Major browsers support HTML5
The most popular browsers all support HTML5. That includes browsing giants like Chrome, Safari, Firefox, and Internet Explorer.
6. XHTML is a special version
XHTML (Extensible Hypertext Markup Language) is a stricter version of the same markup language. While HTML has a more forgiving syntax, XHTML requires stricter adherence to rules. It was also designed to be more compatible with XML (Extensive Markup Language).
This version is more flexible when it comes to the standard HTML code, which means it’s much easier to upgrade and align it with the forthcoming versions of XML/HTML.
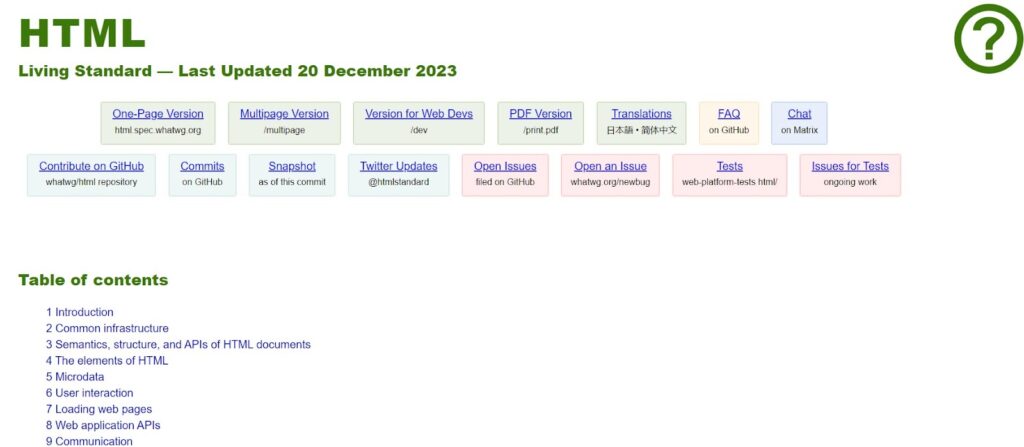
7. There’s a web page for everything there is to know about HTML

You can find all the information about HTML standards on a single page. The page contains everything from the history of HTML to the latest technical specifications of this markup language.
8. AMP speeds up HTML5 on smartphones
Google launched the Accelerated Mobile Pages (AMP) project as an open-source initiative to improve the performance of web pages on mobile devices. AMP uses a subset of HTML with specific rules and restrictions to speed up loading times on smartphones. This subset is essentially a streamlined version of standard HTML.
9. An iframe enables embedding
An <iframe> (short for inline frame) in HTML is an element that makes it possible to embed another HTML document within the existing document. Many web page creators use it to design a frame or a window within a web page where external content, such as another webpage or media, can be displayed. The basic syntax for an <iframe> looks like this:
<iframe src="URL" width="width" height="height" frameborder="0"></iframe>
10. There aren’t any algorithms in HTML

As mentioned above, Hypertext Markup Language isn’t a programming tool but a markup language for structuring content on the web. This means that HTML doesn’t involve algorithms in the traditional sense because it doesn’t perform computations or logic like programming languages do.
11. Some HTML tags are more popular than others
The usage of HTML tags depends on the requirements of a web page, but some tags can be found on almost all websites:
- The division tag <div> structures content within a document
- The paragraph tag <p> defines paragraphs by adding spacing above and below the text it encloses
- The anchor tag <a> creates hyperlinks leading to other web pages or locations
- The image tag <img> makes it possible to embed images in a web page
- Headings are defined using <h1> through <h6> tags
- The unordered list tag <ul> is used to create lists, whereas <li> defines list items
- Web designers use the <form> tag to create web forms for user input (radio buttons, checkboxes, text inputs, buttons, and others)
- The <input> tag is used within a <form> to create various types of input fields, such as text input, password input, checkboxes, and radio buttons.
HTML isn’t fancy, but it’s essential
Flashy frameworks and dynamic scripting languages may steal the spotlight, but HTML is the one that makes the foundation of the World Wide Web. It’s like a generator that silently empowers the Internet with unmatched reliability and straightforward nature. Though HTML is not (and never will be) fancy, its products certainly are.



