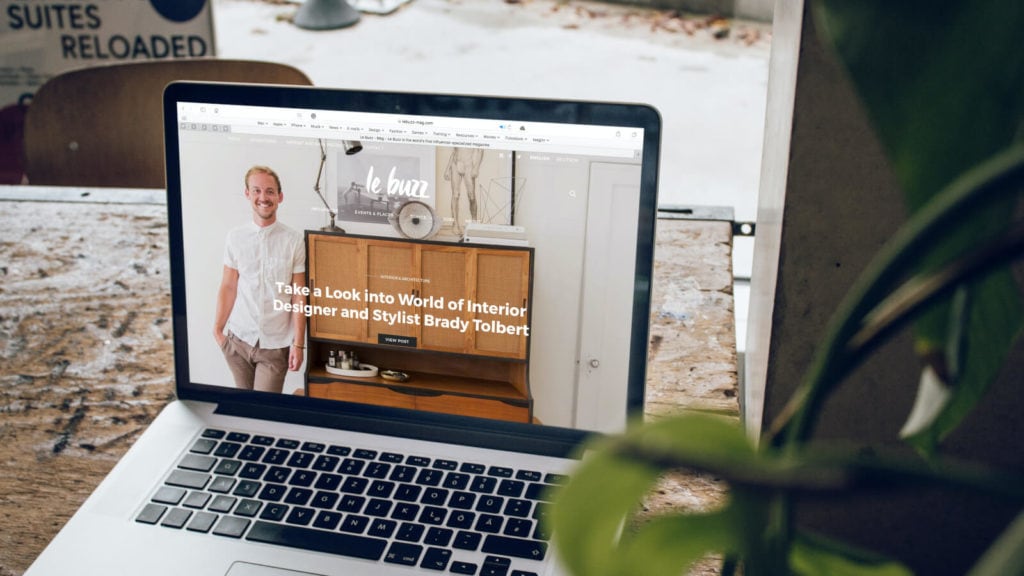
Looking to design a website from scratch but don’t know how you want it to look? Say no more! You can put together a website mockup to create a representation of what your website is going to look like without setting anything in stone - and by “stone”, we mean code. But what exactly is a mockup, you ask? Let’s take a look at what a mockup is and what it isn’t and show you four different ways to create a website mockup yourself.
What is a mockup?
We’ve alluded that a mockup is not the same as a wireframe or a prototype. So, what is a mockup and what’s the difference between the three?
A mockup is all about visuals and not actual content – so, it’s essentially static. In this case, static means that nothing on the website is clickable. It’s all about giving a realistic idea of what the website will look like. This includes how you want the information laid out and how the basic functions are going to look while also heavily delving into visuals, colors, and typography. The goal? To give a realistic impression of the final look so you can see and adjust your final design before committing to it.
When it comes to wireframes and prototypes, there are some differences to website mockups. Although a wireframe is a representation of what the website is going to look like, it’s more about structure – the skeleton of the website. It focuses on what the website will do for its viewers rather than what the final product is going to look like. A prototype tends to combine wireframes and mock-ups to give a vague representation of what the website looks like while still being completely interactive. Everything’s clickable and designed to show the flow of the website and what the user experience will look like.
If you want to see a more tangible difference between them, check out a list we've compiled of some of the best wireframe examples.
4 Different Ways to Create a Website Mockup
Now that we understand what a website mockup is and what it’s not, here are four different ways to create one.
1. Mockup Programs
Let’s start with the most obvious – dedicated mockup tools and programs. As you may have already guessed, there is plenty of software specifically dedicated to creating mockups. There are pros and cons to every mockup program that mostly depends on your personal skill set. If you’re a beginner looking to create a mockup for the first time, these types of programs are definitely the way to go. Programs such as Moqups, Balsamiq, and Framer simplify the process for you and allow you to focus on creating a basic mockup, ideal for the novice website designer. If you’re at an advanced level, you may want to look at using a different method as these programs only give you so much control over the design of your mockup.
2. Design Software

Did you know you can create digital mockups of your website via Photoshop? Since mockups are not functional in any way, Photoshop is the perfect place to create a detailed visual of a website. Through Photoshop or any additional design software, you can design exactly what your website is going to look like, in perfect detail. This is a great way to easily experiment with images, colors, and fonts. Just keep in mind that if you’re not an experienced website designer or don’t know how to code, this may not be a good option for you. You have to know what can be translated into code and how to do it or your website will turn out very differently than what you had planned when you go to build it.
3. End-to-End User Experience (UX) Tools
UX tools exist to create products that optimize the user’s experience when it comes to website design. When it comes to using UX tools for website mockups, you need to know what you’re doing – these are not for the novice website creator. These programs (UXPin being a great example) are perfect for creating mockups that are about more than looking at a pretty picture of what your website is going to look like. They feel and look real and go beyond pictures – we’re talking about including aspects of code, prototypes, content design, developer handoffs, and more. These are usually the ideal programs for website mockups - for those who know how to use them, anyway.
4. Coded Mockups
Coding your mockups is generally not the best idea. Yes, we’ve already stated that mockups don’t normally even include code, so why are we mentioning it? Well, those comfortable with coding sometimes want to include it in their mockups. Starting in code quickly eliminates what you can and can’t do when it comes to creating your website and often becomes a version of the website instead of a prototype. So, if you’re comfortable going right into code, you might be able to save time or you might waste time because you didn’t go through the proper steps, but you know. You do you.
When it comes to creating a website with the potential to be a complex project, mockups are the way to go. While wireframes and prototypes are also important, mockups are necessary to get the visual aspect of your website right by taking that time to focus on the visuals alone. Getting the visuals right quickly makes the difference between a viewer staying on your website because it caught their attention or moving onto something else. So, we highly recommend becoming proficient in one or more of our listed four ways to create a mockup, even if you’re starting with the basics – you’ll become a mockup king or queen in no time anyway.