A content-first approach to web design is great for a number of reasons. It makes it easier to build a clean, accessible and responsive site, it typically results in a more intuitive design and improved user experience, better SEO and (perhaps most importantly of all) a website that truly serves the needs of your client and their audience.
For more on that check out part 1 - why content-first design makes better websites. Today we’ll be focusing on the ‘how’ of making this method work. People new to the content-first approach often worry that they’ll be adding extra work for themselves, that it might hold up the project (by having to wait for content), or even that their clients might reject the idea and hire someone else happy to design the site with placeholder text. These are all valid concerns but thankfully they have great solutions too. We’ll discuss these below and also share the perspective of a few designers who are already building websites with the content first - and loving it!
First - let’s dive into the practical steps. In a nutshell, you’ll need to:
- Get The Content
- Organise The Content
- Plan How To Present The Content
… and then go ahead designing and building as you usually would - except now you’ll have the “real stuff” to work with - which is SO much more powerful and more fun too - if you ask me!
Let’s start at the very beginning…
STEP 1 - Get The Content
There are lots of different ways to tackle this and your chosen solution will depend on whether you’re interested in including content curation/creation as part of your services (as an upsell, or accounted for in the quote, of course!) or if you prefer to have the client take ownership of this.
Either way, as a content-first designer, it’s in your best interest to make sure this part of the process runs smoothly! There’s a few different ways to get your hands on your client’s content and it’s not uncommon to do a bit of each, depending on the project.
1 A - Start with an audit of existing content
If your client already has a website, you can start there! Go page by page and copy+paste into a Google Doc or your preferred tool. (Pro tip: If they used to have one, but it’s no longer online - see if you can find an old archived copy on The Wayback Machine.)
Don’t forget you can also find a lot of gold in your client’s social media posts and email marketing too. Your primary goal at this stage is to collect everything potentially usable (or reworkable) so that you can organise and categorise it in the next step.
In her article, ‘The easiest (and most effective) way to write copy for your landing page’, Laura Elizabeth also points out a few often overlooked sources:
“...you can curate content by combing through old sales calls. Send them to be transcribed, then you can go ahead and read them, highlight them, and look for any common themes that keep cropping up. You can do the same with support tickets, pre-sale emails, or even online reviews. Basically use anything you can get your hands on to find out what people are saying about, and to, you[r client].”
This part of the process is a great candidate for out-sourcing, as it’s systematic, repeatable and easy to document. Woohoo!
1 B - Collect new (or better) content from your client
If you’ve built a few websites you’ve no doubt discovered how difficult collecting content can be. Clients don’t always understand what we need, or don’t have the time or expertise (whether that’s tech savvy, or writing and marketing skills) to give it to us.
The Content Snare team has written about this topic extensively because getting great content from clients, the easy way, is what they are all about!
Be sure to check out these blog posts to help set you both up for success:
- How to get content from your clients easier by design - Randy Duek
Giving your client direction, asking the right questions to get the right answers, and how building a wireframe can help your client understand what content is required and why. - How to collect website content from clients on time - James Rose
Setting expectations, following up and providing guidance for your client - plus a detailed look at the different kinds of wireframes and templates you can provide to make sure you get the desired length and type of content in return. - Tips and tools to gather information from clients - James Rose
Planning out the info you need, breaking it into chunks, explaining what you’re asking for - and finally, using systems or software to make it easier for your client to give it to you.
- 4 ways to deal with clients taking weeks to give you content - James Rose
The pros and cons of the following approaches to collecting content: 1. Documents and followups, 2. Web forms, 3. Bringing in a copy writer, 4. Delivering lorem ipsum
Don’t forget that ‘content’ isn’t limited to simply the words, or copy, for a website - content also includes all the pictures, videos, testimonials, product descriptions, headings, infographics, enquiry forms and basically anything and everything that “goes on” the website (besides the website itself). The more of this you have upfront, the better your design will be.
Content Snare helps you collect content from clients
Eliminate the biggest bottleneck in the design process.
1 C - Create the content with your client
Sometimes a client doesn’t have much content available, or isn’t prepared to take on that burden alone. If you’re so inclined, you can take this opportunity to develop the content together. This is a great chance to combine their subject-matter expertise with your understanding of SEO and marketing (attention grabbing headlines, compelling CTAs, building out the buyer’s journey etc) - if applicable.
At this point, the goal is to understand the market that our client serves and what information the audience would be looking for, when visiting their site. What misconceptions might they have and what could influence their buying decisions? My favourite approach is to interview the client and ask a lot of ‘What? Why? How? and Who For?’ questions. I also like to do some market research and collect sample copy from peers and competitors in their space too.
All this will shape the content you’ll create and how you will present it on the website. I highly recommended doing this interview over a video call and recording the session, as many people will explain things better when they’re relaxed and chatting, versus having to explain something in writing.
STEP 2 - Organise The Content
Now that we have collected or created the majority of what we need, it’s time to categorise and strategise!
This is where we focus on information architecture and brand messaging. In other words - what are we trying to communicate and in which order? You can work through this process alone, or together with your client.
If you used a tool like Content Snare you may already have a lot of this organisation work done. If you’ve taken a mixed approach or have more free-form content from your client, this next step is super helpful.
Take a look at everything you’ve got and ask yourself:
- What are the key points or common themes?
- What belongs ‘under’ what or ‘with’ what?
- If this was a conversation between two people, in what order would they discuss these things?
Use your answers to create an information hierarchy, a bit like a sitemap.
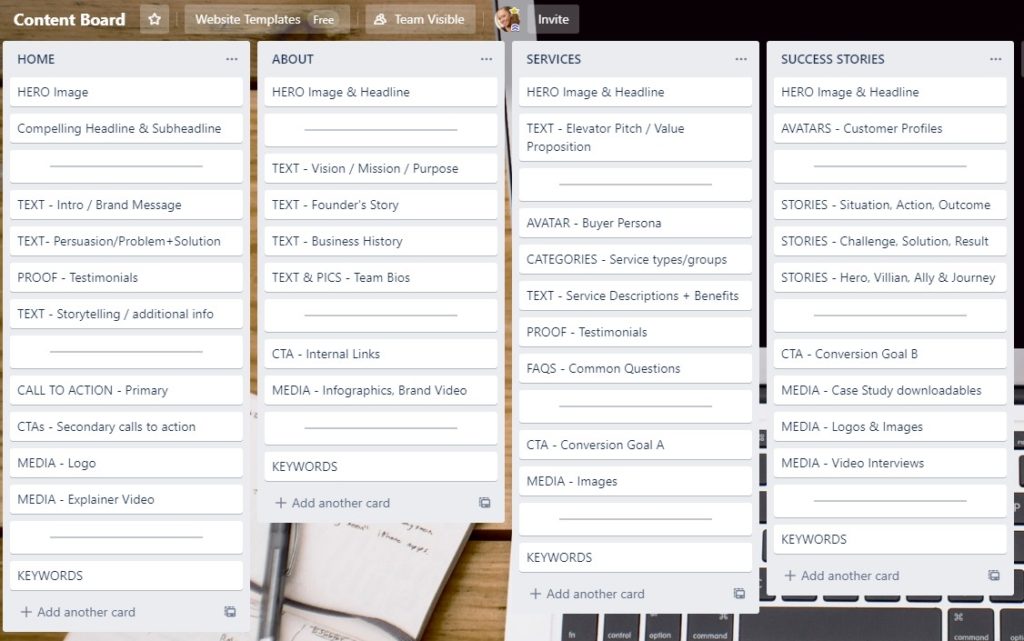
You can do this in Google Docs, with something as simple as headings, subheadings and nested bullet points, or you might prefer to build out a content board using something like Trello or Airtable where you can use lists, cards and tags/labels to help you organise everything.
An example content board might look something like this:

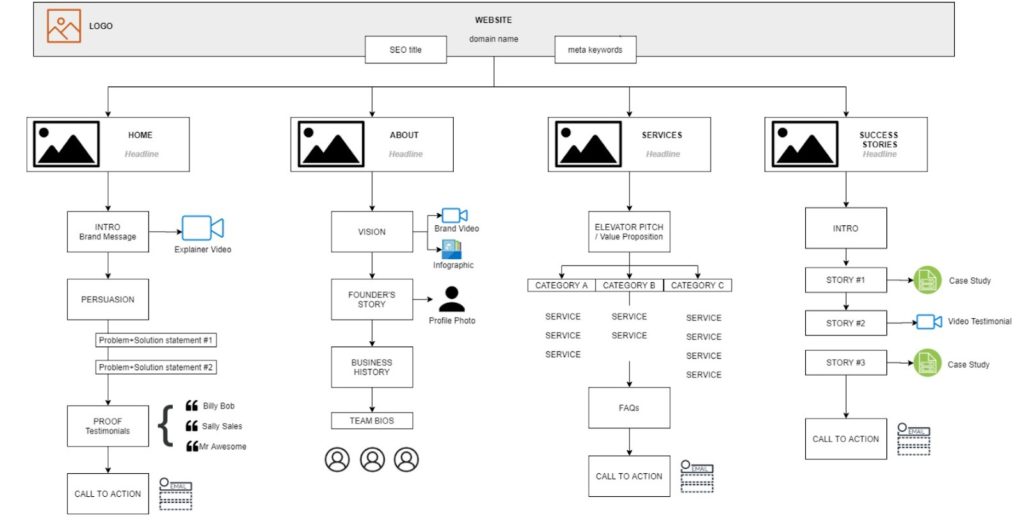
Or the same content presented in a hierarchical view would be:

Don’t forget to include the ‘non word’ content at this point too. You can organise images and videos into folders on your file system, or drop them directly onto your content board - whatever makes sense for your brain!
The goal here is to get a ‘big picture’ view of how it will all come together. You can also take this opportunity to ask yourself:
- Is there anything missing?
- Is anything unclear or confusing?
- Does anything feel ‘weak’ or need other improvement?
Provide this feedback to your client and get ready to move on to the next phase...
STEP 3 - Plan How To Present The Content
This is where designers tend to have the most fun!
By now, we have everything we need AND we have it all organised in logical ‘website ready’ chunks. Next, you might like to build your design using mock-up software or maybe you prefer to go straight to a drag & drop page builder. Your process is your own, but let’s take a look at what a few of our fellow designers are doing...




Above quotes used with permission by: 1 Day Webs, Dave Navarro Jr, Mind Meld Creative, Simplex 360
Selling Your Client on the Content First Approach
If all this is sounding like an excellent plan, except for one small detail - convincing your client - here’s a few great ways to respond to some of their common concerns and objections….
“You don’t have to write it, if you don’t want to!”
Let them know there are lots of great copy writers out there who specialised in writing for websites. You might even offer this as an upsell to save them having to find and hire someone themself. You can either outsource this to someone in your network, or do the work yourself if it’s within your skillset.
Or - “I’ve got a really great system to help you get the words right - and speed up the process too!”
If they DO fancy themselves a writer - awesome! (Hopefully)
To help keep them on task, and to make sure you get everything you need, it’s a good idea to create a process around content creation and collection. This could be done via survey forms, a Google Doc with questions for them to answer, or a convenient software solution - like Content Snare. Learn more about how this awesome tool can help you get content from your clients without the hassle. Clients love it!
“My clients tell me it gets them really focused and keeps them on track. That makes my life so much easier.”

Imogen Allen
Umbrella Digital
“We can design while we ‘wait’ too!”
It can help to reassure your client that there’s still plenty of design work that can be done while all the above is underway. Even before you have the content finalised you can get busy developing the “look and feel” of the website. This is what I like to call Visual Design (think mood boards, colour palettes and aesthetic elements) as opposed to Functional Design, which is the name I give to our work on the page layouts, interactive elements and UX flow, all of which depend heavily on the content. Being able to engage your client in stylistic choices like fonts, colours icons and things like “waves or curves? sharp edges or blurred lines?” can do wonders for giving them confidence that the project is still progressing nicely.
“Designing first means risking X, while writing first is great because Y...”
Sometimes it’s simply our job to educate the client on what works best. Many of them don’t understand the ins and out of building an effective website and may not realise what a huge difference the content makes on the overall success of their project. Have a read of my earlier piece, Why Content-First Design Makes Better Websites, and discuss the points with your client to help show them the light!
Wrapping Up
Ready to take the plunge into content-first design? Awesome!
Here’s a few steps you can take to give yourself a head start:
- Think about how YOU would manage a content-first approach - what tools or systems agree with you? Do a little prep work to set these up (maybe make a start on some content templates or get a board ready in trello) - it’s like telling your brain you’re committed to this new idea, while removing a barrier to entry at the same time!
- Join Content Snare’s free FB group - Grow Your Web Design Business - if you’d like to chat to other people following a similar approach. We’re a friendly and helpful bunch - honest!
- Practice justifying / pitching the content-first approach to imaginary clients, so you’re ready when the opportunity presents!
- Consider trying Content Snare - a tool created by web designers specifically to make it a breeze to get great content from your clients, no matter what the project. Yasss!
Last but not least - remember, anything new and different takes time to get used to - but we’re confident you and your clients will LOVE the content-first approach once you get the hang of it!
GOOD LUCK! I’d love to hear how to go - or answer any questions you might have along the way - so feel free to find me in the Facebook group and say hello!



