This post dives into an exciting new tool from the guys over at Beaver Builder.
It's no secret that I freakin' love Beaver Builder. It's completely changed the way (and speed with which) we build websites.
If you don't already know, Beaver Builder is a page builder for WordPress. It stands out from other builders because it is:
- Incredibly flexible
- Easy to use (even for clients)
- Fast and way less bloated than other page builders
- Developer friendly
However there is an inherent problem with page builders - they are usually confined to the main content area. That means:
- Your header and footer aren't editable with the builder
- Any repeated page layouts need to be individually designed
With this tool, both of these are blown away and you can build WordPress sites without code.
Building page templates (the old way)
One of my other favourite all time plugins is Advanced Custom Fields (ACF).
Warning: Developer-speak ahead.
ACF provides a way to create a set of "fields" for a Custom Post Type (CPT). Those fields can then be displayed on a page template, from which multiple similar pages can be created.
And now in English.
The best way to illustrate this is with an example. Let's say you want to build a portfolio of "Projects" for your client.
You could go and create every project as a WordPress page. But what happens when you want to do a basic layout change to all projects. You would have to go back to every single page manually.
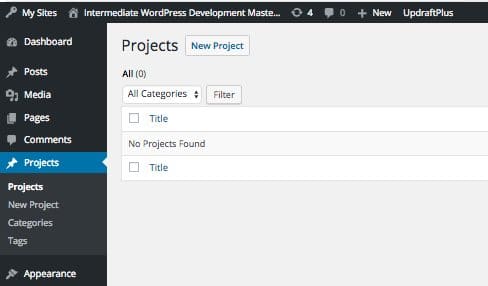
The better way is to create a CPT called "Projects". This would show in the left hand menu of WordPress, much like standard posts and pages.

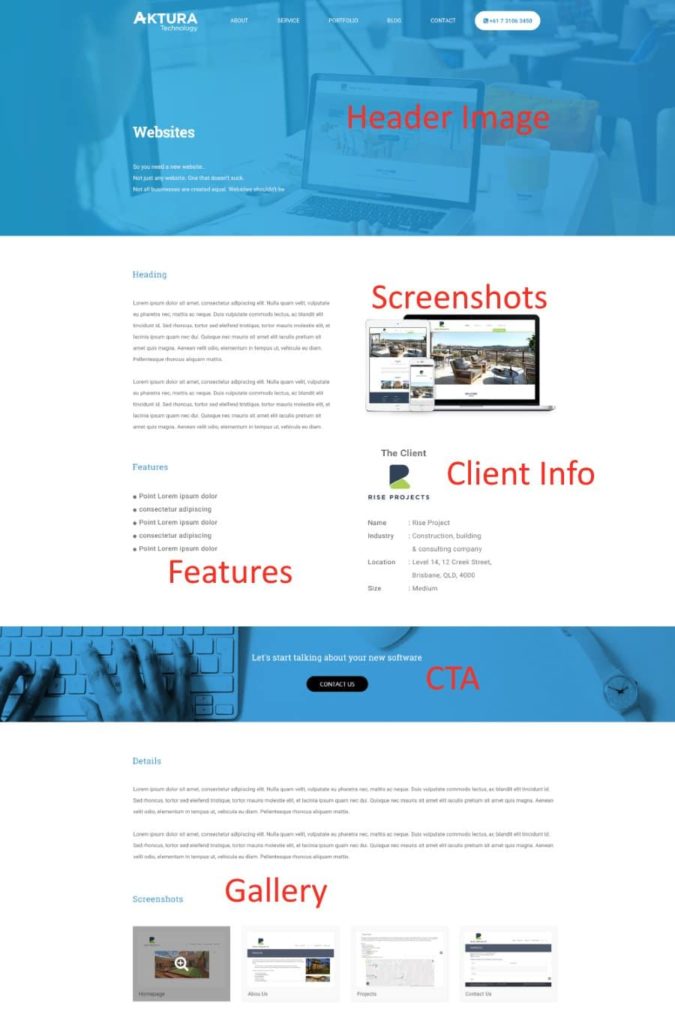
Below is an example layout from our web app development business website. Each Project has fields like:
- Header image
- Screenshot
- Gallery
- Details
- Client name
- Client industry
These are all laid out in a nice way. The red text indicates some things that could be configured as fields, which change on each Project.

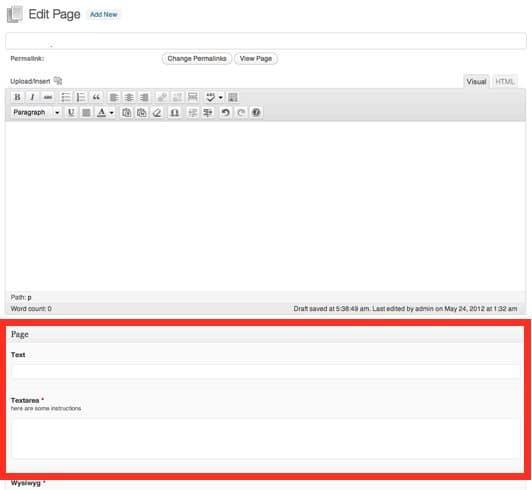
These fields are easily set up with a tool like ACF. Once set up, the fields show right below the usual WordPress content editor, as shown in the red box below (on an old version of WP). This makes them very easy to fill out for you and your clients.

To display these projects on a website, you need to create a common layout. This must be coded up as a "page template". Once that is done, it makes it super easy for someone to change bits of content.
The problem with this is that the page template needs to be built with code. And not everyone is a coder...
This is where Beaver Themer comes in and fixes everything.
The new way
With Beaver Themer, you can create a page template visually with a page builder. It picks up the ACF fields so that you can embed them in the template without writing a single line of code.
Game. Changer.
It's going to massively speed up development on the sites we create. And it will for you too.
It works for any custom post types, so it will even work an ecommerce website builder with WooCommerce etc.
To learn how it works, how it works, watch the official video from Beaver Builder on using ACF in Beaver Themer. Enjoy!
What do you think? Interested in using this on your client projects?
Other resources
- Check out this interview on The Admin Bar about building entire websites in a single day