Let’s cut to the chase. If you’re here, you’re most likely familiar with Google Forms, the free, basic forms tool provided by Google, allowing you to create standard questionnaires and surveys for your clients.
Google Forms also has a file upload feature. Users can upload attachments such as presentations, spreadsheets, documents, PDFs, videos, images, and audio files directly into the form.
Sounds pretty good, right? Well, before you make use of this feature, there are some limitations that could hinder your data collection process rather than improve it. The biggest of these is that anyone uploading files requires a Google account.
Let's dig into how you can allow clients to use Google Forms to upload files.
What types of files will my clients want to upload?
Depending on what industry you’re working in, there are many reasons why including a file upload option might be necessary when sending a form to a client.
Here are some examples of types of content you may find yourself needing to collect that require the receiver to upload a file:
- Headshots/photos for a client’s bio
- CVs/resumes of job applicants
- Cover letters
- Proof of ID
- Financial documentation
- Tax records
- Certificates of higher education
- Homework assignments
- All manner of other content
No matter who you’re working with, somewhere down the line, you’re most likely going to have to request at least a few files.
Want an easier solution?
Content Snare makes uploading any files and images a piece of cake for both you and your client. Sign up to grab your free trial.
How do I create a file upload question with Google Forms?
Let’s go through everything step by step.
- Once you’ve reached a stage within your Google form creation process at which you’d like to add a file upload question, click on Add Question (the + symbol) within the bar on the right-hand side. This will automatically create a multiple choice question.
- From the question type dropdown menu, select File Upload. Before the question converts to the correct type, you’ll see the following message appear:

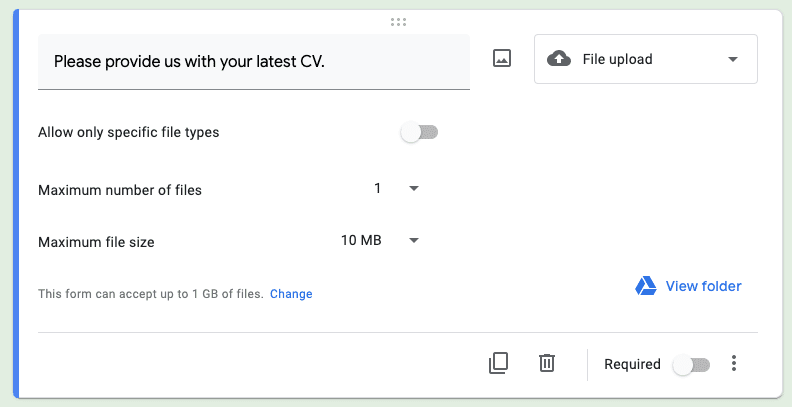
- After you click continue, the file upload question will appear. Choose a name for the question and enter it in.

- From here, you can customize things in the following three ways:
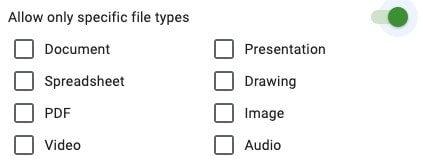
Allow only specific file types

You can enforce certain limitations on what your clients are able to provide you within any given file upload question.
Maximum number of files

You can choose between a maximum of 1, 5 and 10 when it comes to file uploads.
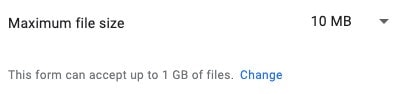
Maximum file size

You can adjust the maximum file size per file and the cumulative maximum file size for all entries.
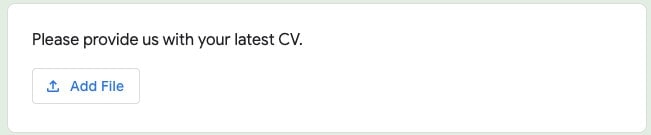
At this point, your file upload question is ready to go! From a client’s perspective, it’ll look something like this:

They can see is the question and the file upload button.
So now your clients can use your Google Form to upload files. Awesome! But...
What are the limitations of this?
One of the main limitations that comes with using the Google Forms file upload feature is that the person uploading the files must be signed in. This essentially means that, if they don’t have a Google account that they can use, they’re screwed as far as uploading files is concerned. What if they’re with Yahoo? What if they prefer Outlook? Too bad…
In addition to this, whilst you can increase the maximum cumulative file size by quite a degree (1GB, 10GB, 100GB, etc), the maximum allowed file size per file (and also per form per person) is still restricted. This can become a huge issue very quickly, especially if you require multiple files to be uploaded within one submission. Also, since files submitted are stored in the Google Drive of the form owner, Google will automatically block your form from receiving further form responses if you’re running out of space. The desired form respondents will be unable to access it completely.
The issue also extends to the maximum number of files allowed per file upload question, which is limited to 10. Such limitations can prove to be incredibly restrictive - if you need a client to submit pictures for a gallery page on a website, for example, it would be impossible to gather all the files you need within one question.
The uploaded files also must have different names for faster sorting which, in many ways, could be a burden for clients as changes to file names may be required.
What’s the best way to collect files from clients?
Content Snare provides the ideal solution for both you and your clients, allowing them to upload or drag and drop files quickly and simply.
Within the builder, you can create as many file and/or image upload fields as you like for your form. When the Allow multiple files setting is enabled, you can provide a default number of files as a guideline for your client but, as this number is not restrictive, you can collect as many as is necessary within the same field. There’s no need to split it into multiple questions or try and find complicated workarounds.
Content Snare is also a godsend for collecting images. Ever requested a small bio photo from a client and had a client submit something the size of a movie theatre screen? This will no longer be an issue, as you may optionally set minimum and maximum image sizes as well as an allowable aspect ratio.
Content Snare was designed with both you and your client in mind. It’s the smarter way to collect content and documents.

