Web designers seem to have a knack for doing too much work. So much so, that the rest of their life fades away into oblivion. I see it with so many designers. Not long ago, that was me as well.
This is what paved the way for my obsession with creating better processes. When you build your business to run more efficiently, you end up with more time to actually grow the business, or do non-work things that you love.

In addition to a proper website planning process, the tools you choose play a big part in all this. Project management platforms are especially critical in creating those seamless processes that lead to better web design results.
But with so many options out there, each of them claiming to be the best, how do you know where to start?
In this article, I’ll try and save you some time and bother by explaining everything you need to know about picking the best project management tool.
But first, we’ll answer some important questions.
What is project management software?

As the name suggests, project management software is designed to help people plan, organise, track, and execute projects. Think of it as a centralised hub for all project-related work, collaboration, and communication. Key features of project management software include:
- Task management
- Collaboration tools
- Scheduling
- Resource management
- Document management
- Time tracking
- Integrations
In other words, it has everything a project manager or web designer needs to deliver effective project management.
Do you actually need website project management software?

Often, the answer to this question boils down to numbers. In my experience, project management platforms come into their own if you have three or more staff or contractors.
If you’re a freelancer that works alone, you can probably do successful project management with a simple task management system. But if you’re part of a web development team or agency with more than a handful of staff, you’ll be best served using a fully fledged project management platform that covers things such as resource management, time tracking, and billing.
Should I go for an all-in-one platform that includes project management?
It can be tempting to try and find the fabled ‘one tool to rule them all.’ That is, a single tool that handles invoicing, CRM, creative briefs, data collection, project management, email marketing, and so on.
But the problem with a jack-of-all-trades tool is that they are usually a master of none.
These days, it has never been easier to connect and integrate disparate systems. So you are much better off finding software that does its chosen ‘thing’ really freaking well. Then you can connect it to other tools via built-in integrations or workflow automation tools like Zapier.
What are your goals for implementing a project management system?

The truth is, there’s no ‘best tool on the market.’ Rather, some tools suit some businesses, while others suit others.
Before choosing a tool, you should have a very good idea of what you want to achieve. At the highest level, the goal for every web development team should be to save time and improve the website project management process.
But if you drill down deeper, you might unearth some clues that will help you choose the perfect platform. For example, you might find that you want to:
- Improve internal collaboration
- Improve communication with clients
- Better understand project-related metrics and success
What features are must-haves?
Every project management system offers its own unique pros, cons, and feature sets. While some features are universally important, each tool will go about delivering them in slightly different ways. Then there are those differentiating features that some systems have and others don’t.
It’s important to deeply understand your internal processes, current pain points, and your favoured project management methodology. From there, you can gain a solid understanding of the type of functionality you require. You can then scour the market for the platform that best aligns with your needs.
For example, If you’re part of a web design agency, you’ll benefit from features such as time-tracking with billable hours, external collaboration tools, and client notifications. If you’re part of an internal web design team, those things won’t be relevant.
Let’s look at some key project management software features and characteristics — and what you should consider.
1. Projects

Project management in Trello (source)
It goes without saying, but the ability to create and manage projects is the first thing to consider. Most tools are pretty similar in this regard.
Trello, for example, takes a highly visual approach to project management through its ‘boards’, while Teamwork is great for managing highly complex projects. But generally speaking, there isn’t a lot of difference between different tools.
That said, answering these questions will help you narrow down the field somewhat.
- What is the typical level of complexity of the web design projects you manage?
- How many people typically collaborate on any given project?
- Do you need to be able to assign people to projects with different levels of access?
- Is it important for you to be able to categorise or archive projects?
2. Task management

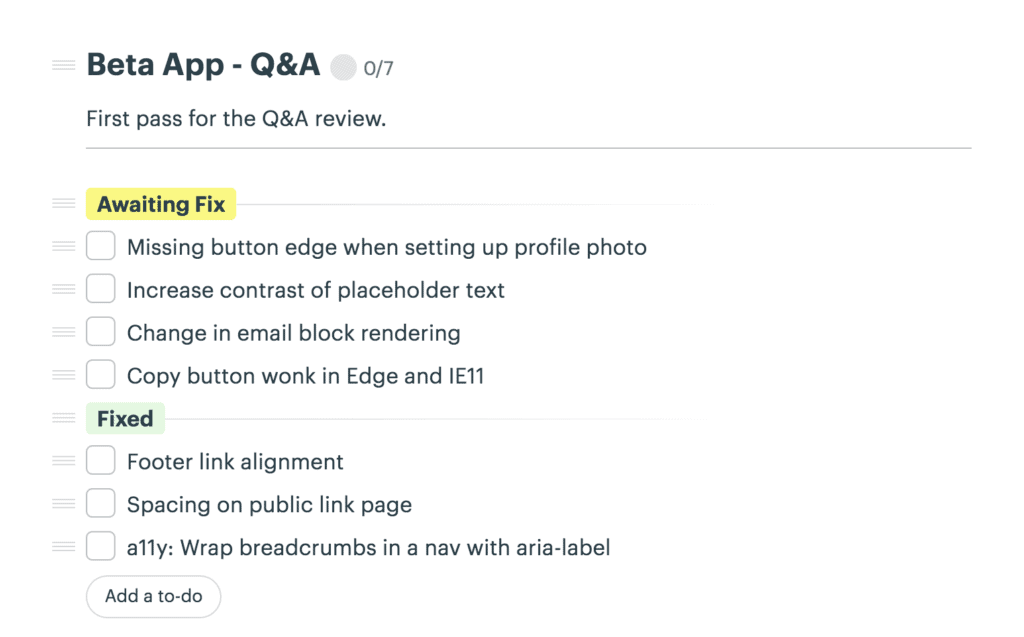
Task management in Basecamp (source)
Task management sounds like a simple part of the project management process, but this is where you see the big differences between project management systems. There are so many ways to handle tasks that you might not even realise are possibilities.
Every project management system will have task management capabilities, but some features within this area may differentiate some systems from others. For example, not every tool will have:
- Subtasks that sit under main tasks
- Task dependencies that ensure that key items are ticked off before moving on to new ones
- Task templates that speed up the process of creating and assigning tasks
- Time-tracking at a task level
- Automated notifications and reminders when a task should be started or is due
- The ability to hide tasks so they can only be seen by certain people
3. Project views

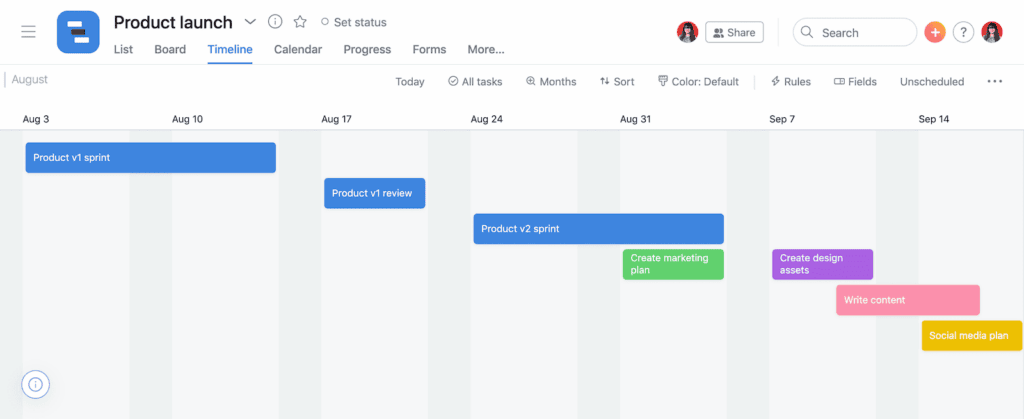
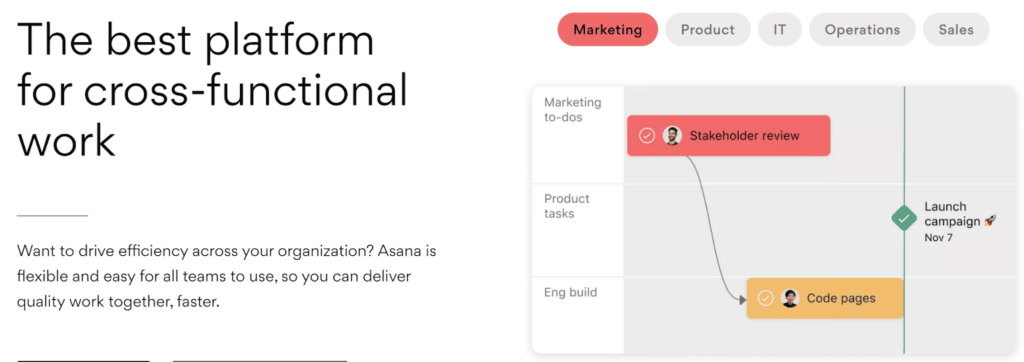
A Gantt chart in Asana (source)
Project management systems have to communicate a lot of information in the simplest, most relevant way possible. There are different ways you can do this depending on the specific information you want to see. Here are some examples:
- Gantt chart — Displays projects and tasks over a timeline, including task durations and dependencies, making it an excellent way to understand a project's progress as well as any potential scheduling conflicts.
- Kanban boards — A visual board that organises tasks into columns, typically representing different stages of completion (e.g. to do, in progress, done).
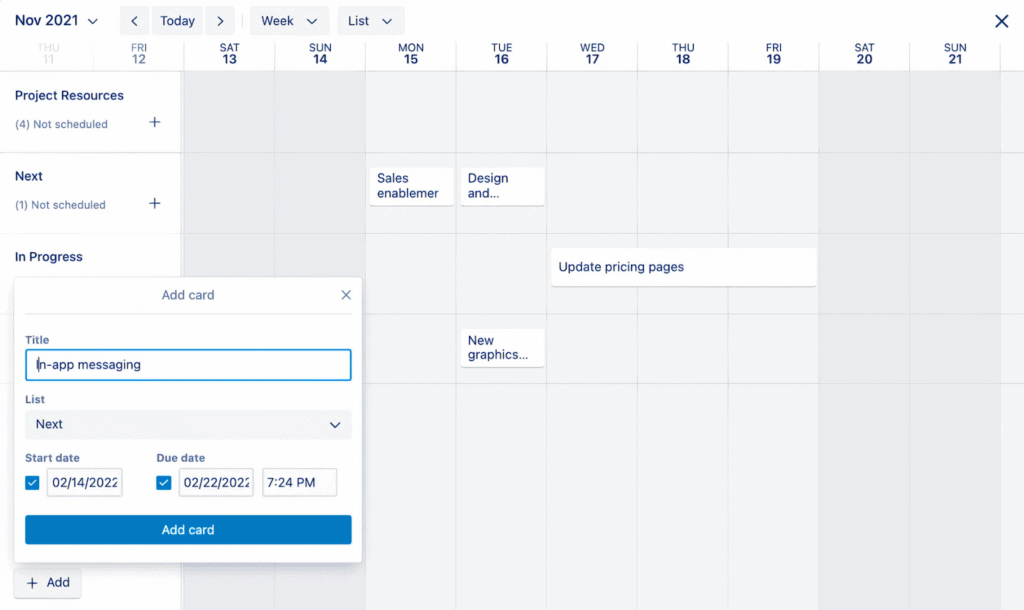
- Calendar view — Displays project deadlines and milestones against a calendar, allowing a zoomed-out view of key dates.
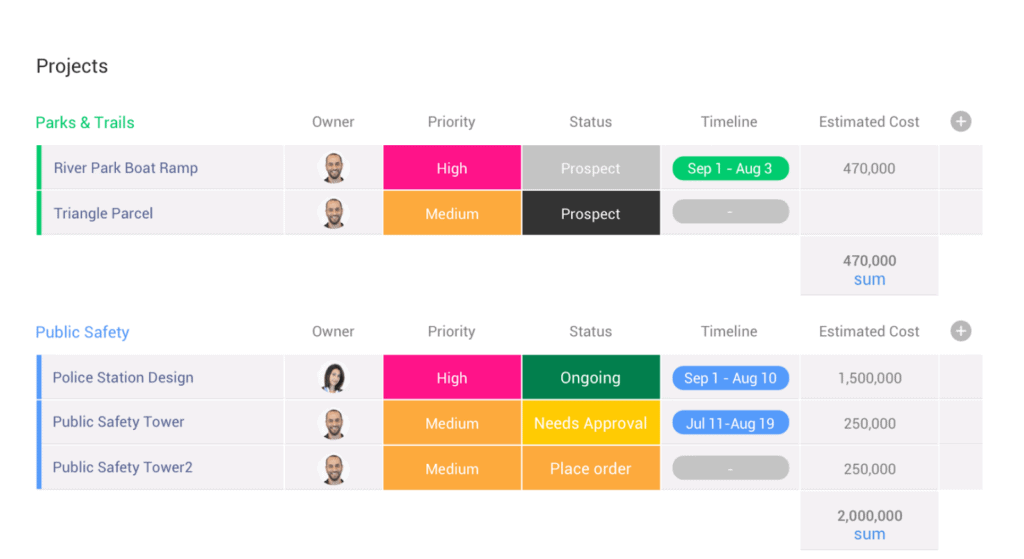
- List view — A straightforward way to present projects and tasks, with details such as due dates, assignees, and statuses.
- Resource view — Focuses on resource management and workload management, allowing web designers and project managers to see what resources are allocated to what tasks/people and identify potential resource bottlenecks.
- Timeline view — Similar to a Gantt chart, timelines offer a simplified view of a project’s timelines and milestones.
- Mind map view — Allows users to visually organise ideas, tasks, and project components in a hierarchical and interconnected way.
- Burndown chart view — Shows the progress of work completed against the projected project timeline, allowing project managers to visualise progress against expectations.
- Reporting dashboards — Allows you to view project metrics at a glance and generate detailed reports relating to project progress, resource utilisation, productivity, and more.
Most project management tools offer Gantt charts, Kanban boards, and calendar views. Resource views, mind maps, and burndown charts, on the other hand, are more niche options that not every platform will offer.
4. Time tracking

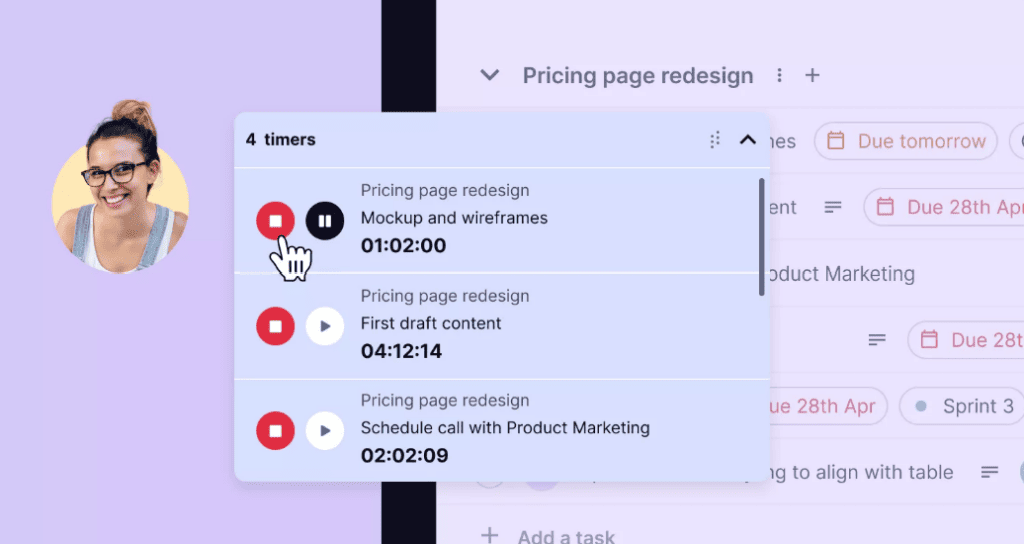
Time tracking in Teamwork (Source)
Proper time tracking becomes important when you are managing a web design project as a team. Not necessarily to keep an eye on people, but rather so you can find inefficiencies in your process or identify areas where people might need additional training or support. If you’re a web design agency, it can also help you calculate billable hours.
Different project management tools approach this in different ways. For example, you might be able to track time:
- Directly from the web interface
- From the mobile app
- From the Chrome extension
- From the Desktop app
5. Client communications

Client communications in Teamwork (source)
With most project management systems, you normally have two ways of handling client communications:
1. Stick to email and just add tasks in manually
2. Add a client as a user so they can interact with the project management system
Let’s be honest, email sucks. It’s hard to keep track of things, and you have to remember to email the client when you reach certain milestones. That makes number 1 less appealing.
Number 2 usually works better, but it depends on the system you are using. Adding a client as a user means that the client needs to learn to use a new platform. If it’s too complicated, they’ll become frustrated and revert to email.
With this in mind, if your work requires you to be in regular communication with your clients, it makes sense to look for a project management system that is relatively intuitive and easy to use. Alternatively, you could create some training videos for them, but this can be time-consuming.
It’s also worth thinking about access and permissions. If you want to be able to write things and communicate with internal staff without your clients seeing everything, you’ll need a system that can manage access and permissions on a granular level — and not all systems offer that.
Likewise, you’ll want to be able to limit what clients can play with or alter within the system. Otherwise, a client could accidentally select a task as complete or delete the task altogether. Not ideal.
7. Expenses and billing

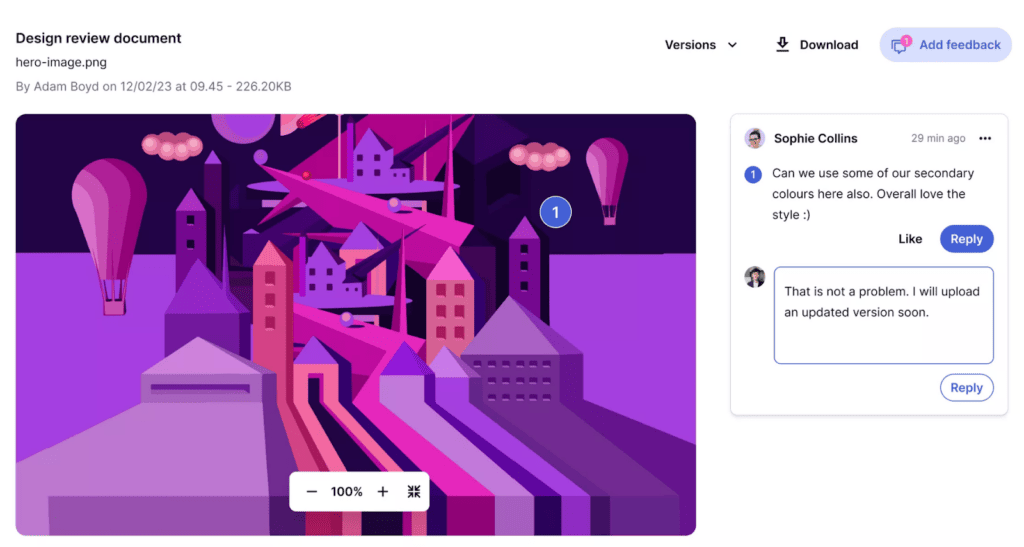
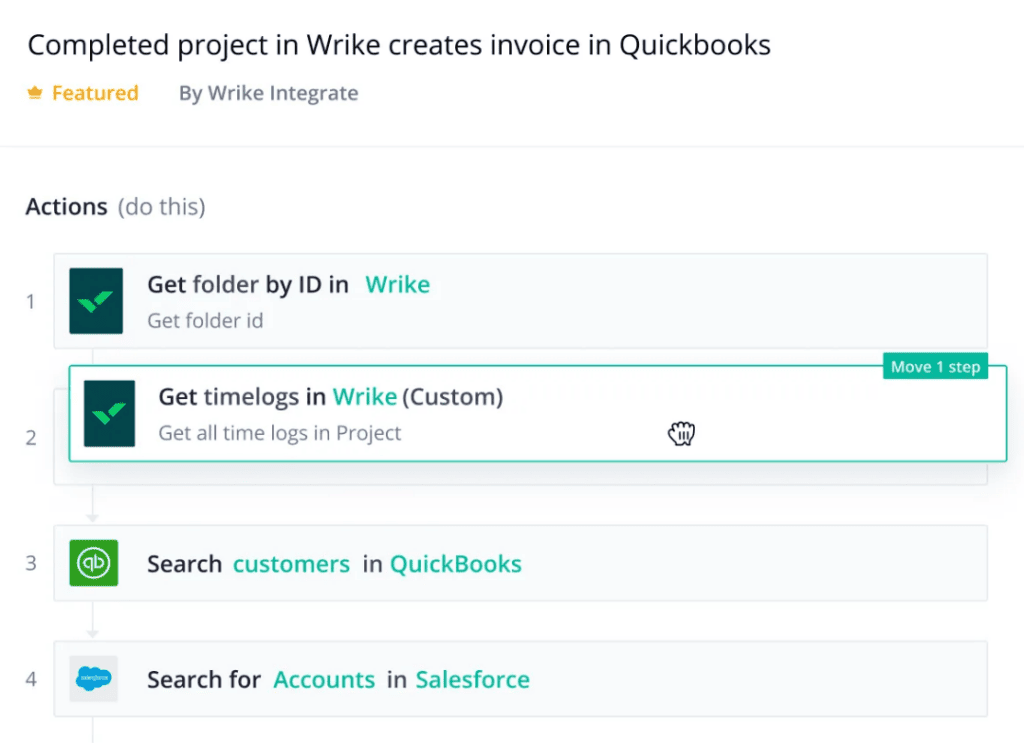
Billing in Wrike, showing integrations with QuickBooks and Salesforce (source)
Expenses and billing capabilities might not be important for an internal web design team, but they certainly are for web design agencies — especially when the client requests changes outside of the project scope.
Generally, there are two ways to track expenses:
- Hourly, daily, or weekly rates
- Fixed-price work
When the time comes to charge your client, you can round up a set of unbilled time and fixed expenses and add it to an invoice. From there you can export it directly to your accounting software and mark it as complete. This marks the expenses and time as billed so you don’t accidentally add them next time.
8. UX

An example of Monday.com’s clean and simple UX (source)
UX is critical because it dictates the usability of a project management system. A platform might have the best feature set, but if it’s a nightmare to learn or use, it’ll ultimately be a hindrance rather than a help.
Every software has its own unique look and feel, so there is a subjective element to UX. Trello offers a very visual approach to project management, while Asana is clean and simple. Some people even use tools like Airtable to manage projects, which looks more like a spreadsheet than a project management tool.
That said, there’s also an objective factor when it comes to good UX. For example, the best project management systems:
- Are intuitive and enjoyable to use
- Are simple and fast to set up
- Have a fast learning curve
What are some of the best website project management tools?
To give you a headstart in your search for a new project management platform, here’s a brief overview of some of the most popular tools on the market.
1. Teamwork

G2 rating: 4.4
Teamwork is a project management system built specifically for client projects, making it an ideal choice for web design agencies. After a ton of research and trying out multiple options, it’s the system I chose to use for project management.
Pros: Amazing task templates, task dependencies, and task-level options. I love the board view as well. Integration with Teamwork Desk turns client emails into tickets in Teamwork, allowing you to sidestep some of the issues associated with client communication.
Cons: It isn’t as simple, visually appealing, or user-friendly as tools like Asana, but that’s what you get for a more complete set of project management features.
2. Trello

G2 rating: 4.4 (out of 5)
Trello is a project management system from SaaS giant Atlassian. It provides a highly visual and flexible approach to project management that gives teams a clear view of project progress.
Pros: A decent free version. Super simple yet functional. Has the capability for comments, checklists, assigning people, and more. Great Kanban layout.
Cons: Harder to manage once you have 3-4 people. You need external tools for time tracking, reporting, etc. There are no task dependencies. It’s generally too "open" for team management.
3. Asana

G2: 4.3
Asana is a relatively simple tool with a strong focus on task management. It’s highly popular thanks to its simple and clean UX, but it perhaps lacks the depth of functionality that you get with more comprehensive project management offerings.
Pros: An excellent free version. Looks so clean, and the interface is great. The paid version includes task dependencies. Has a board view.
Cons: You can't switch between task list and board (a project is fixed one way). Need external time tracking. Subtasks aren't displayed very well.
4. Basecamp

G2 rating: 4.1
Basecamp is a relatively simple collaboration and project management tool designed to help small teams get stuff done better and faster.
Pros: A fairly simple system with a clean UI and decent UX. Great if you’re a project manager that wants to focus on team collaboration.
Cons: Missing a lot of the deeper functionality you get with a tool like Teamwork. In that respect, it’s comparable to Asana, but unlike Asana, there’s no free version.
5. Wrike

G2 rating: 4.2
Described as a work management platform, Wrike helps teams and organisations collaborate on projects and design streamlined processes with ease.
Pros: It's a very complete system and even has features for graphics proofing and approvals. Automations are available but only on the enterprise plan. A great option for agencies with multiple full-time onshore staff.
Cons: Very expensive. I'd say it’s out of range for most web designers.
6. Monday.com

G2 rating: 4.7
Monday.com is an award-winning platform that helps businesses manage pretty much all of their day-to-day processes. In addition to project management, it offers a sales CRM and developer tools for product teams.
Pros: The interface is simple and beautiful. It’s easy to use and very customisable. Great for collaborative feedback.
Cons: The per-seat pricing plan can get a bit confusing and expensive for larger teams. Time tracking is only available only on the Pro plan.
Enhance your website project management process with Content Snare
Project management systems are great at helping you track all the moving parts that comprise a website development project, but they can’t help you with a critical first step of this process: gathering client information.
This is where Content Snare comes in.
Content Snare enables you to streamline and automate the entire information-gathering process — from requests and approvals to automated reminders. Our custom web forms and templates make it easy for clients to know what information to submit, and in what format.
So you can get the content, files, and information you need to nail the web development project management process.




I would totally agree with your assessment on Project Management systems for web designers and development agencies. Like you we have assessed most of the products you listed and whilst many have some excellent features, at the end of the day, the really good ones were an overkill for the projects we are dealing with and in general they were priced to reflect this.
One of the lessons we have learnt is that don't select yr project management tool for use by clients - they simply don't get it, want to know about it or possess the skills to use and understand it. Instead, make sure that you have good communication channels with the client that can feed back into the PM tool without complicating things for the client.
Other reasons we were swayed to Teamwork (which we have been using for several years now) is that our offshore development team use this with all their projects and that Teamwork have just got the user interface down pat these days particularly with the new Taskboard feature and the multiple levels of sub tasks we can set in place.
The only weakness or frustration I have is with managing the status of tasks as they flow through the various stages of the project lifecycle. It would be nice to actually build the status and workflows in as a feature of the product rather than through manual workarounds.
Thanks Greg! Totally agree on pretty much everything you said.
I'm yet to find anything that comes close to Podio in terms of workflows. I'm hoping that one day, Zapier will have more capability to define these kinds of things
Im already using teamwork, however your post has reaffirmed my choice and pointed out how good Teamwork Desk is. Its nearly 11:30 pm here and in the morning I will be diving right into Desk! Thank you! I look forward to seeing more of your posts!
It's such a great tool. Good idea - desk is an amazing addition to Teamwork
Great review, thank you! Like you I've demo'd loads of tools (it feels!) but hadn't actually come across TeamWork... so we started building our own inhouse tool. My "overall dream" for our "jobs" system is to work basically how you've described TeamWork+Desk, so now I'm wondering how I can break it to the developer who's built our inhouse platform that maybe we don't need it... (as there's so much TeamWork already does that we haven't built yet)!
Our main issues though with things such as trello were 2 fold - so it'd be great if you could tell me if TeamWork covers these?
1) Millions of little requests coming in from clients (ok not millions). So if we've got over 100 clients each asking for adhoc little updates, we don't want to keep opening and closing whole projects (or boards) for tiny little updates. So on trello we had a board for each big project being worked on, and a general board for "little to-dos", with little requests being given a card on there. But it just got too tricky to see easily what needed doing next.
2) Linked to the above, priority. So we have developers working on big builds, but then a different client calls in with a little request, and they'd ask me "what takes priority? The big project or shall I just pause and do that little thing / tidy up a few little jobs?" This is where trello really fell down for us - we used due dates and aging cards and different lists and labels and interlinking cards and boards but at the end of the day there was just no good way (that we found) or people being able to just look at a screen and think "right, that's what I'm doing next". So they'd ask me - meaning more emails and calls if I wasn't in the office. If I could just drag and drop things into a priority list in the morning so people could come in and see what was what, it'd help a lot.
Can TeamWork help with those things, do you think?!
lx
Haha oh no! Building an in house system can add up so quickly! One day I think we might go down the path of building someone specific for web designers if we have the time and drive.
To answer your questions:
1 - Yep, that's exactly what we do in TW. One project for all the little stuff. Only problem is it makes the reports/summary pretty useless. Because the graphs are currently at like "500 tasks complete, 5 to go" - so it ends up just being a flat trend line at the top (500) and bottom (5)
2 - We have one guy dedicated to small stuff for this reason. And also a project manager to handle the priorities. Without those you'd just have to create a decision tree I think. Like if it is under 30 minutes and they are on a support/maintenance agreement, it takes priority. If this is a one off small change, it's low priority, etc
Hi Lisa... I will share with you how I manage our projects and client support requests which is a little different to how James would be doing it. Firstly Teamwork is the backbone of our PROJECTS and now with the Boards view for tasks the power of this system has increased several fold so I strongly suggest you get in and check the Board view of your tasks and learn how to utilise that feature.
For historical reasons and to satisfy our need to integrate our time recording into Harvest, we actually run Freshdesk as our support ticketing system which unfortunately does not link into Teamwork although there may be a Zapier app that will do so. Irrespective, it is not a big drama and works very nicely.
Our workflow is to use Freshdesk (you can run Teamdesk) for logging all support tickets be it simple change requests, fault reports or support questions. If they are small support tasks that can be readily handled quickly we keep it within the support ticketing system.
If the request constitutes a project (as series of tasks leading to the production of a specific outcome or deliverable involving one or more resources over a period of time) then we create a TASK within a special project we call CLIENT SUPPORT MINI PROJECTS. This new task can itself have a series of sub-tasks. We can manage this as mini projects without using up project limits and they can be easily closed off. In fact we have gone one step further and set up a top level TASK within our SUPPORT PROJECT for each client and then each mini support project is a sub-task within the "client" task (this one never closes) and the sub-task will have a reference back to our support ticket. This way we link (be it manually) or identify the relationship between the original support request which becomes a min-project as a sub-task within the client TASK within the SUPPORT project.
Hope that makes sense.
That makes perfect sense, many thanks for taking the time to reply Greg! lx
Thanks James. I wouldn't be too bothered about the reporting on the little ones so that'd be fine I think. A decision tree is a good idea for when I'm out of the office (a newborn member of our team is expected later in the year and it'd be nice to have more than a weeks maternity leave this time...) - it's just making sure low priority ones don't drop off the radar completely. But I think there can be ways to safety nets to catch these. lx
Sounds good. Hope it works for you 🙂
Great thoughts i think that's a great pattern to designing a business website. james you are right but let me check on thing creativity get many updated in 2017 most platform also work at latest trends and its also depend on developers.